EN
React - change favicon
3
points
In this article we would like to show you how to change default favicon in React project.
Quick solution:
Change default favicon file that is located under
public/favicon.icopath.
Its path is attached to webpage inside public/index.html file as:
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
Where: %PUBLIC_URL% represents public/ directory in default configuration.
Detailed description
To change icon we can select one of the following approaches:
- Solution 1: replace
public/favicon.icofile to new one*.icofile
(we can change path also).
- Solution 2: use
*.pngimage file.
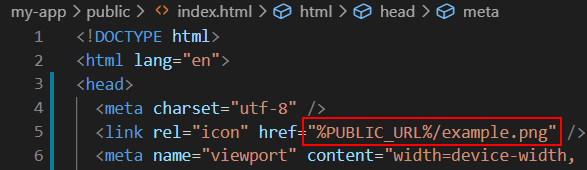
e.g. putexample.pngfile insidepublic/folder and attach it insidepublic/index.htmlfile replacingfavicon.icowithexample.pngin the path.

Note: Here you can find useful article descrbing how to convert images to a proper size.