EN
React - simple page layout
6
points
In this short article we would like to show you how to make simple web page template in React.

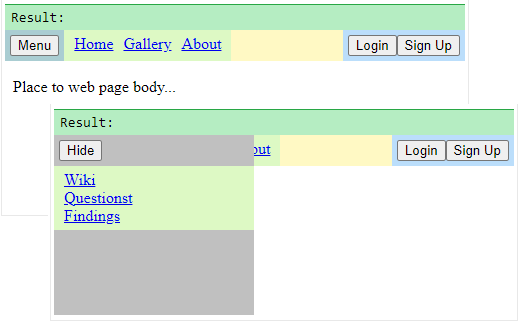
Practical example:
// ONLINE-RUNNER:browser;
// Note: Uncomment import lines during working with JSX Compiler.
// import React from 'react';
// import ReactDOM from 'react-dom';
const linksStyle = {
padding: '5px',
background: '#ddf9c4',
flex: 'none'
};
const linkStyle = {
padding: '0 5px'
};
const spacerStyle = {
background: '#fff9c4',
flex: '1'
};
// Navbar -------------------------------------
const navbarStyles = {
navbar: {
position: 'fixed',
top: '0',
left: '0',
right: '0',
display: 'flex',
zIndex: '900',
siteMenu: {
padding: '5px',
background: '#aacdd2',
flex: 'none'
},
userMenu: {
padding: '5px',
background: '#bbdefb',
flex: 'none'
}
}
};
const Navbar = ({onSiteMenuShow}) => {
return (
<div style={navbarStyles.navbar}>
<div style={navbarStyles.navbar.siteMenu}>
<button onClick={onSiteMenuShow}>Menu</button>
</div>
<div style={linksStyle}>
<a style={linkStyle} href='#'>Home</a>
<a style={linkStyle} href='#'>Gallery</a>
<a style={linkStyle} href='#'>About</a>
</div>
<div style={spacerStyle}></div>
<div style={navbarStyles.navbar.userMenu}>
<button>Login</button>
<button>Sign Up</button>
</div>
</div>
);
};
// Menu ------------------------------------
const siteMenuStyles = {
menu: {
position: 'fixed',
left: 0,
top: 0,
bottom: 0,
background: 'silver',
overflow: 'hidden',
transition: '0.3s',
zIndex: '1000',
header: {
padding: '5px'
}
}
};
siteMenuStyles.menu.visible = {
...siteMenuStyles.menu,
width: '200px'
};
siteMenuStyles.menu.hidden = {
...siteMenuStyles.menu,
width: '0px'
};
const SiteMenu = ({visible, onClose}) => {
return (
<div style={siteMenuStyles.menu[visible ? 'visible' : 'hidden']}>
<div style={siteMenuStyles.menu.header}>
<button onClick={onClose}>Hide</button>
</div>
<div>
<div style={linksStyle}>
<div><a style={linkStyle} href='#'>Wiki</a></div>
<div><a style={linkStyle} href='#'>Questionst</a></div>
<div><a style={linkStyle} href='#'>Findings</a></div>
</div>
</div>
</div>
);
};
// App -------------------------------------
const appStyle = {
padding: '40px 0 0 0',
height: '100px'
};
const App = () => {
const [menuVisible, setMenuVisible] = React.useState(false);
const handleSiteMenuShow = () => setMenuVisible(true);
const handleSiteMenuHide = () => setMenuVisible(false);
return (
<div style={appStyle}>
<Navbar onSiteMenuShow={handleSiteMenuShow} />
<SiteMenu visible={menuVisible} onClose={handleSiteMenuHide} />
<div>Place to web page body...</div>
</div>
);
};
const root = document.querySelector('#root');
ReactDOM.render(<App />, root);