EN
React - material table with AJAX remote data and pager
3
points
In this article we would like to show you how to create simple application with react material table. On each page change data is fetched with ajax.
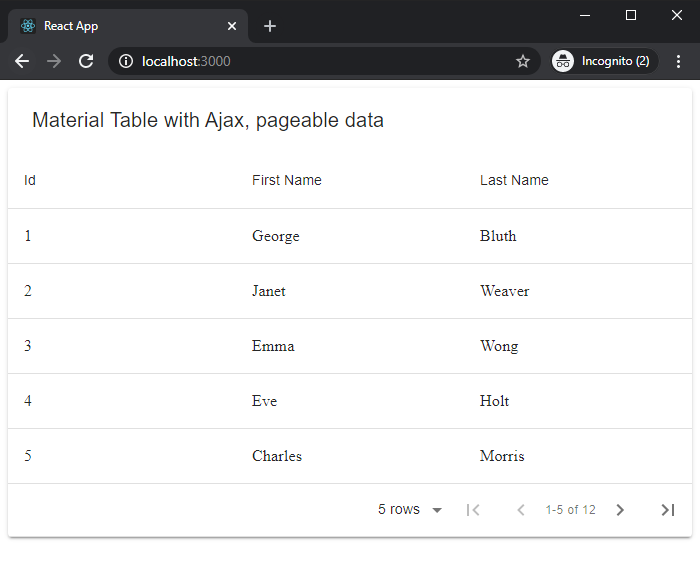
The result of this article is visible on below screenshot:

Online runnable example:
To run this app you need to copy 3 files from this article:
- index.js
- index.html
- package.json
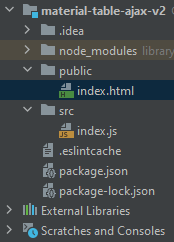
Entire application stucture:

Below we can see src code of those 3 files.
index.js
import React, { forwardRef } from 'react';
import ReactDOM from 'react-dom';
import MaterialTable from "material-table";
import ArrowDownward from '@material-ui/icons/ArrowDownward';
import ChevronLeft from '@material-ui/icons/ChevronLeft';
import ChevronRight from '@material-ui/icons/ChevronRight';
import FirstPage from '@material-ui/icons/FirstPage';
import LastPage from '@material-ui/icons/LastPage';
const tableIcons = {
FirstPage: forwardRef((props, ref) => <FirstPage {...props} ref={ref} />),
LastPage: forwardRef((props, ref) => <LastPage {...props} ref={ref} />),
NextPage: forwardRef((props, ref) => <ChevronRight {...props} ref={ref} />),
PreviousPage: forwardRef((props, ref) => <ChevronLeft {...props} ref={ref} />),
SortArrow: forwardRef((props, ref) => <ArrowDownward {...props} ref={ref} />),
};
const App = () => {
let data = async query => {
let url = `https://reqres.in/api/users` +
`?per_page=${query.pageSize}` +
`&page=${query.page + 1}`;
const response = await fetch(url);
const result = await response.json();
return {
data: result.data,
page: result.page - 1,
totalCount: result.total,
};
}
return (
<MaterialTable
title="Material Table with Ajax, pageable data"
icons={tableIcons}
options={{
search: false,
sorting: false
}}
columns={[
{title: 'Id', field: 'id'},
{title: 'First Name', field: 'first_name'},
{title: 'Last Name', field: 'last_name'},
]}
data={data}
/>
)
}
ReactDOM.render(<App />, document.getElementById('root'));
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
package.json
{
"name": "react-material-table-with-pager-remote-data-via-ajax",
"main": "src/index.js",
"dependencies": {
"@material-ui/core": "4.11.2",
"@material-ui/icons": "4.11.2",
"material-table": "1.69.2",
"react": "17.0.1",
"react-dom": "17.0.1",
"react-scripts": "4.0.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}