EN
CSS - justify content in flexbox (flex-direction: row)
3 points
In this article, we would like to show you how to justify content inside flex container in CSS, when flex-direction is set to row.
Note: to see the same effect in column flex direction check this article.
Working with flexbox, we can set justify-content property to the following values:
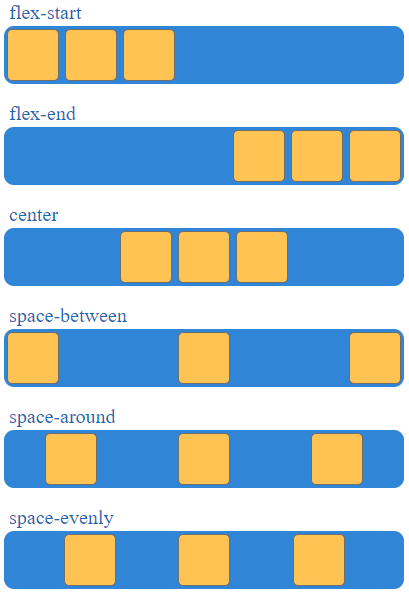
flex-startflex-endcenterspace-betweenspace-aroundspace-evenly
Following property organize items in the following way when flex-direction style property is set to row value, what is the default value for display: flex or display: inline-flex - we don't need to add it manually.

xxxxxxxxxx1
2
<html>3
<head>4
<style>5
6
.container {7
margin: 2px 0 0 0;8
border-radius: 10px;9
background: #3085d6;10
width: 400px;11
display: flex; /* <-------------- required */12
justify-content: flex-start; /* <-------------- */13
}14
15
.item {16
margin: 3px;17
border: 1px solid #6e6e6e;18
border-radius: 5px;19
background: #ffc353;20
height: 50px;21
width: 50px;22
}23
24
</style>25
</head>26
<body>27
<div class="container">28
<div class="item"></div>29
<div class="item"></div>30
<div class="item"></div>31
</div>32
</body>33
</html>xxxxxxxxxx1
2
<html>3
<head>4
<style>5
6
.container {7
margin: 2px 0 0 0;8
border-radius: 10px;9
background: #3085d6;10
width: 400px;11
display: flex; /* <-------------- required */12
justify-content: flex-end; /* <-------------- */13
}14
15
.item {16
margin: 3px;17
border: 1px solid #6e6e6e;18
border-radius: 5px;19
background: #ffc353;20
height: 50px;21
width: 50px;22
}23
24
</style>25
</head>26
<body>27
<div class="container">28
<div class="item"></div>29
<div class="item"></div>30
<div class="item"></div>31
</div>32
</body>33
</html>xxxxxxxxxx1
2
<html>3
<head>4
<style>5
6
.container {7
margin: 2px 0 0 0;8
border-radius: 10px;9
background: #3085d6;10
width: 400px;11
display: flex; /* <-------------- required */12
justify-content: center; /* <-------------- */13
}14
15
.item {16
margin: 3px;17
border: 1px solid #6e6e6e;18
border-radius: 5px;19
background: #ffc353;20
height: 50px;21
width: 50px;22
}23
24
</style>25
</head>26
<body>27
<div class="container">28
<div class="item"></div>29
<div class="item"></div>30
<div class="item"></div>31
</div>32
</body>33
</html>xxxxxxxxxx1
2
<html>3
<head>4
<style>5
6
.container {7
margin: 2px 0 0 0;8
border-radius: 10px;9
background: #3085d6;10
width: 400px;11
display: flex; /* <-------------- required */12
justify-content: space-between; /* <-------------- */13
}14
15
.item {16
margin: 3px;17
border: 1px solid #6e6e6e;18
border-radius: 5px;19
background: #ffc353;20
height: 50px;21
width: 50px;22
}23
24
</style>25
</head>26
<body>27
<div class="container">28
<div class="item"></div>29
<div class="item"></div>30
<div class="item"></div>31
</div>32
</body>33
</html>xxxxxxxxxx1
2
<html>3
<head>4
<style>5
6
.container {7
margin: 2px 0 0 0;8
border-radius: 10px;9
background: #3085d6;10
width: 400px;11
display: flex; /* <-------------- required */12
justify-content: space-around; /* <-------------- */13
}14
15
.item {16
margin: 3px;17
border: 1px solid #6e6e6e;18
border-radius: 5px;19
background: #ffc353;20
height: 50px;21
width: 50px;22
}23
24
</style>25
</head>26
<body>27
<div class="container">28
<div class="item"></div>29
<div class="item"></div>30
<div class="item"></div>31
</div>32
</body>33
</html>xxxxxxxxxx1
2
<html>3
<head>4
<style>5
6
.container {7
margin: 2px 0 0 0;8
border-radius: 10px;9
background: #3085d6;10
width: 400px;11
display: flex; /* <-------------- required */12
justify-content: space-evenly; /* <-------------- */13
}14
15
.item {16
margin: 3px;17
border: 1px solid #6e6e6e;18
border-radius: 5px;19
background: #ffc353;20
height: 50px;21
width: 50px;22
}23
24
</style>25
</head>26
<body>27
<div class="container">28
<div class="item"></div>29
<div class="item"></div>30
<div class="item"></div>31
</div>32
</body>33
</html>
