EN
CSS - center child element horizontally using flexbox (column direction)
0
points
In this article, we would like to show you how in CSS center an element horizontally using flexbox when elements are ordered in the column direction.
Quick solution:
.container {
display: flex;
flex-direction: column;
align-items: center;
}
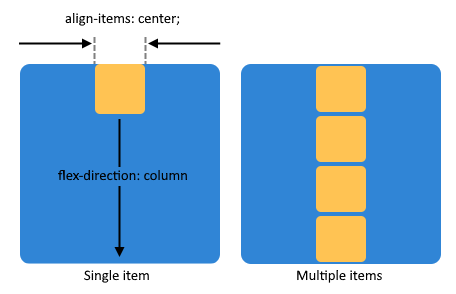
Screenshot:

Practical example
In this example, we're using a flexbox with the align-items property to horizontally center the item inside the flex container.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.container {
background-color: #3085d6;
height: 200px;
width: 200px;
border-radius: 10px;
box-shadow: 5px 5px 15px gray;
display: flex; /* <----- required */
flex-direction: column; /* <----- required */
align-items: center; /* <----- required */
}
.item {
width: 50px;
height: 50px;
border: 1px solid black;
border-radius: 5px;
background: #ffc353;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
</div>
</body>
</html>
Multiple items:
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.container {
background-color: #3085d6;
height: 200px;
width: 200px;
border-radius: 10px;
box-shadow: 5px 5px 15px gray;
display: flex; /* <----- required */
flex-direction: column; /* <----- required */
align-items: center; /* <----- required */
}
.item {
background: #ffc353;
width: 50px;
height: 50px;
margin: 2px;
border: 1px solid black;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>