EN
CSS - center child element vertically using flexbox (column direction)
3
points
In this article, we would like to show you how in CSS, center an element vertically using flexbox when elements are ordered in the column direction (flex-direction: column;).
Quick solution:
.container {
display: flex;
flex-direction: column;
justify-content: center;
}
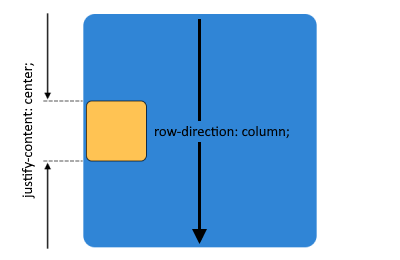
Screenshot:

Practical example
In this example, we're using a flexbox with the justify-content property to vertically center the item inside the flex container.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.container {
border-radius: 10px;
background: #3085d6;
width: 200px;
height: 200px;
box-shadow: 5px 5px 15px gray;
display: flex; /* <----- required */
flex-direction: column; /* <----- required */
justify-content: center; /* <----- required */
}
.item {
margin: 2px;
width: 50px;
height: 50px;
border: 1px solid black;
border-radius: 5px;
background: #ffc353;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
</div>
</body>
</html>