EN
CSS - center child element horizontally using flexbox (row direction)
0
points
In this article, we would like to show you how in CSS center an element horizontally using flexbox when elements are ordered in the row direction (by default flex uses flex-direction: row; so we don't need to add it).
Quick solution:
.container {
display: flex;
justify-content: center;
}
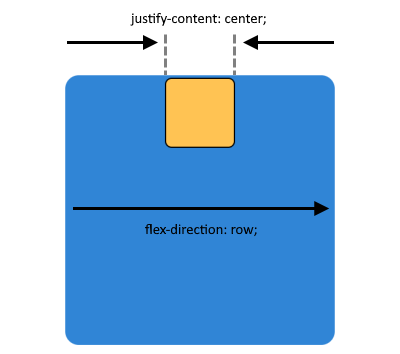
Screenshot:

Practical example
In this example, we're using a flexbox with the justify-content property to horizontally center the item inside the flex container with flex-direction: row;.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.container {
border-radius: 10px;
background: #3085d6;
width: 200px;
height: 200px;
box-shadow: 5px 5px 15px gray;
display: flex; /* <----- required */
justify-content: center; /* <----- required */
}
.item {
height: 50px;
width: 50px;
margin: 2px;
background-color: rgb(255, 195, 83);
border: 1px solid black;
border-radius: 5px;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
</div>
</body>
</html>