EN
CSS - two-column flexbox layout
0
points
In this article, we would like to show you how to make a two-column flexbox layout in CSS.

Practical example
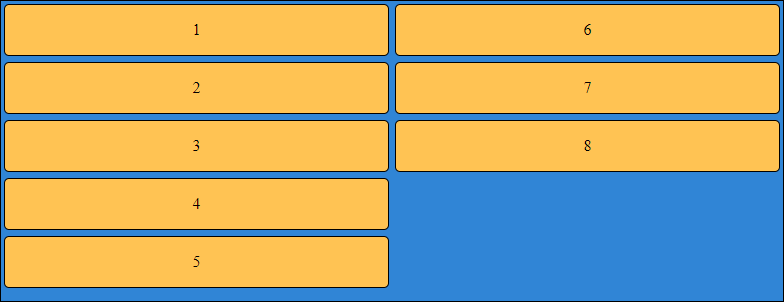
In this example, we present how to create two-column flexbox layout.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.container {
height: 300px;
background: #3085d6;
border: 1px solid black;
box-shadow: 3px 3px 20px 0px grey;
display: flex; /* <----- required */
flex-flow: column wrap; /* <----- required */
justify-content: flex-start; /* <----- required */
}
.item {
background: #ffc353;
border: 1px solid black;
border-radius: 5px;
margin: 3px;
height: 50px;
text-align: center;
line-height: 50px;
max-width: 50%; /* <--- keeps two-column layout when you have only 1 item */
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>
</body>
</html>