EN
CSS - justify content in flexbox (flex-direction: row)
3
points
In this article, we would like to show you how to justify content inside flex container in CSS, when flex-direction is set to row.
Note: to see the same effect in column flex direction check this article.
Overview
Working with flexbox, we can set justify-content property to the following values:
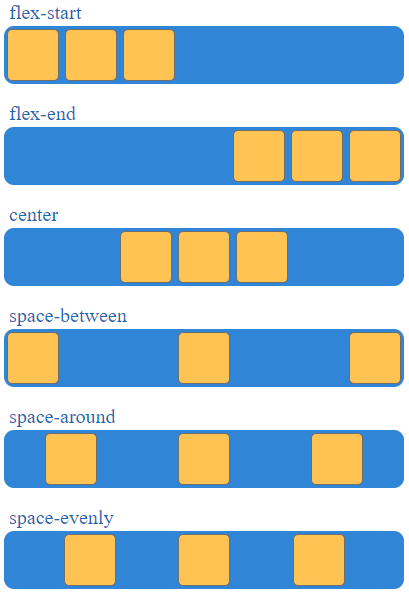
flex-startflex-endcenterspace-betweenspace-aroundspace-evenly
Following property organize items in the following way when flex-direction style property is set to row value, what is the default value for display: flex or display: inline-flex - we don't need to add it manually.

Practical examples
1. flex-start
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.container {
margin: 2px 0 0 0;
border-radius: 10px;
background: #3085d6;
width: 400px;
display: flex; /* <-------------- required */
justify-content: flex-start; /* <-------------- */
}
.item {
margin: 3px;
border: 1px solid #6e6e6e;
border-radius: 5px;
background: #ffc353;
height: 50px;
width: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
2. flex-end
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.container {
margin: 2px 0 0 0;
border-radius: 10px;
background: #3085d6;
width: 400px;
display: flex; /* <-------------- required */
justify-content: flex-end; /* <-------------- */
}
.item {
margin: 3px;
border: 1px solid #6e6e6e;
border-radius: 5px;
background: #ffc353;
height: 50px;
width: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
3. center
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.container {
margin: 2px 0 0 0;
border-radius: 10px;
background: #3085d6;
width: 400px;
display: flex; /* <-------------- required */
justify-content: center; /* <-------------- */
}
.item {
margin: 3px;
border: 1px solid #6e6e6e;
border-radius: 5px;
background: #ffc353;
height: 50px;
width: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
4. space-between
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.container {
margin: 2px 0 0 0;
border-radius: 10px;
background: #3085d6;
width: 400px;
display: flex; /* <-------------- required */
justify-content: space-between; /* <-------------- */
}
.item {
margin: 3px;
border: 1px solid #6e6e6e;
border-radius: 5px;
background: #ffc353;
height: 50px;
width: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
5. space-around
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.container {
margin: 2px 0 0 0;
border-radius: 10px;
background: #3085d6;
width: 400px;
display: flex; /* <-------------- required */
justify-content: space-around; /* <-------------- */
}
.item {
margin: 3px;
border: 1px solid #6e6e6e;
border-radius: 5px;
background: #ffc353;
height: 50px;
width: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
6. space-evenly
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.container {
margin: 2px 0 0 0;
border-radius: 10px;
background: #3085d6;
width: 400px;
display: flex; /* <-------------- required */
justify-content: space-evenly; /* <-------------- */
}
.item {
margin: 3px;
border: 1px solid #6e6e6e;
border-radius: 5px;
background: #ffc353;
height: 50px;
width: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>