EN
CSS - vertically align text inside flexbox
0
points
In this article, we would like to show you how to vertically align text inside flexbox in CSS.
Below we present two solutions for how to center the text depending on flex-direction property value.

1. Row direction (default)
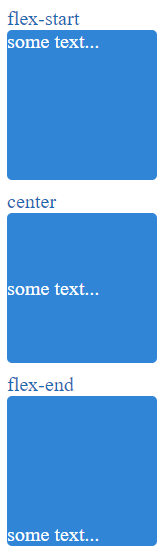
In this example, we present how to vertically align text inside a flex container (flexbox) when the flex-direction property is set to row.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.container {
height: 200px;
width: 200px;
background-color: #3085d6;
color: white;
border-radius: 5px;
box-shadow: 5px 5px 15px gray;
display: flex;
align-items: center; /* <----- flex-start/center/flex-end */
}
</style>
</head>
<body>
<div class="container">
some text...
</div>
</body>
</html>
Note:
By default flex uses
flex-direction: row;so we don't need to add it.
2. Column direction
In this example, we present how to vertically align text inside a flex container (flexbox) when the flex-direction property is set to column.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.container {
height: 200px;
width: 200px;
background-color: #3085d6;
color: white;
border-radius: 5px;
box-shadow: 5px 5px 15px gray;
display: flex;
flex-direction: column;
justify-content: center; /* <----- flex-start/center/flex-end */
}
</style>
</head>
<body>
<div class="container">
some text...
</div>
</body>
</html>