EN
CSS - how to debug Flexbox in Chrome DevTools
0
points
In this article, we would like to show you how to debug CSS Flexbox in Chrome DevTools.
CSS flexbox debugging tools is a new add-on introduced in Chrome 90 that allows you to easily test Flexbox styles.
Steps:
- Enable Chrome DevTools (F12) or right-click on the element on the page that you want to examine and select the
Inspectoption. - If the element has the
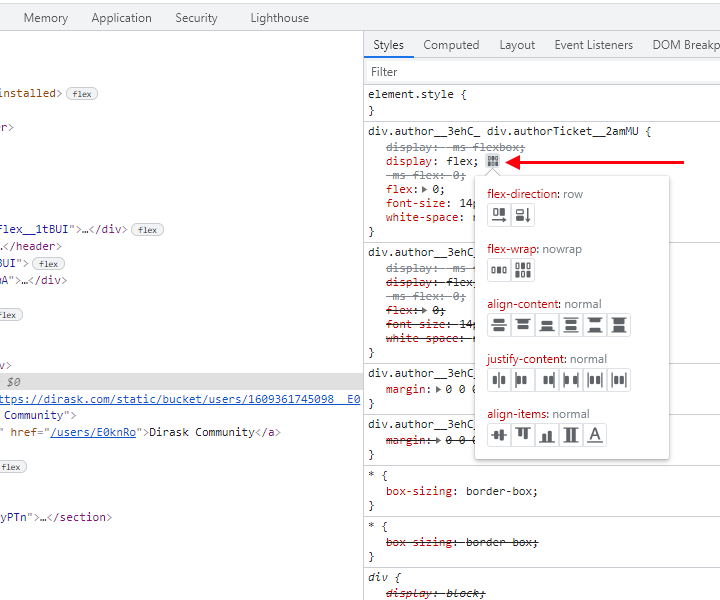
display:flexordisplay:inline-flexproperties in the Style pane, the Flexbox editor icon is next to it.

Note:
Clicking on each of the options causes a given style to be added and real changes occur on the page.