EN
CSS - flex item individual alignment (flexbox align-self)
0
points
In this article, we would like to show you how to override the default alignment for the indicated element in CSS.
Quick solution:
.container {
display: flex; /* <----- required */
}
.item1 {
/* ... */
}
.item2 {
align-self: flex-start; /* <----- required */
}
.item3 {
/* ... */
}
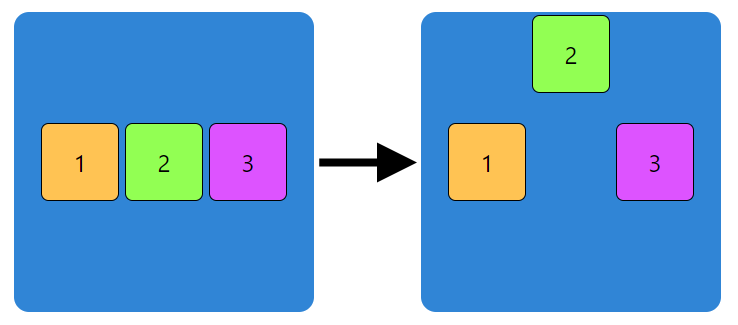
Screenshot:

Practical example
In this example, we use flexbox self-align property to override default alignment specified for all items inside the container for an individual element.
align-self property values:
autoflex-startflex-endcenterbaselinestretch
In this case, we override center alignment with flex-start alignment for item2.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.container {
border-radius: 10px;
background: #3085d6;
height: 200px;
width: 200px;
box-shadow: 3px 3px 20px 0px grey;
display: flex; /* <-------------- required */
justify-content: center;
align-items: center; /* <-------- default alignment */
}
.item1 {
margin: 2px;
border: 1px solid #6e6e6e;
border-radius: 5px;
background: #ffc353;
height: 50px;
width: 50px;
text-align: center;
line-height: 50px;
}
.item2 {
margin: 2px;
border: 1px solid #787878;
border-radius: 5px;
background: #92ff53;
height: 50px;
width: 50px;
text-align: center;
line-height: 50px;
align-self: flex-start; /* <----- overrides the default alignment */
}
.item3 {
margin: 2px;
border: 1px solid #575757;
border-radius: 5px;
background: #dd53ff;
height: 50px;
width: 50px;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
</div>
</body>
</html>