PL
Dirask - wytyczne dotyczące obrazów
0
points
Ten artykuł zawiera wskazówki dotyczące dostosowywania obrazów do postów.
Wytyczne:
- 700px - 720px,
- super ostrość,
- proporcjonalna wysokość do szerokości (np jak jest szeroki ss to nie robić 10px na wysokość),
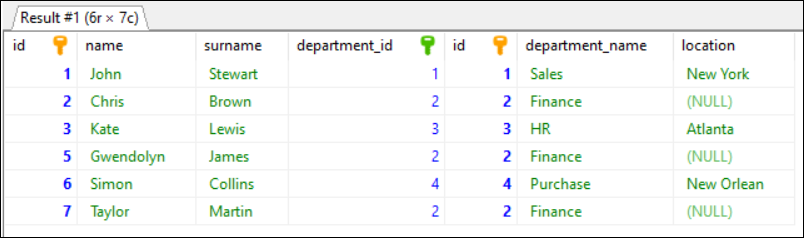
- dodawanie borderów jak w SQL - przykład,
- nie robić na ciemnym tylko na jasnym Chrome,
- BORDER: 1px solid / dashed,
- STRZAŁKI: grot - 3, smooth (Antialiasing Enabled).
Uwaga:
Laptop defaultowo ma 125% i wychodzi rozmazana grafika (trzeba zmienić ustawienia albo robić screenshoty na innym monitorze).
Przykady dobrych grafik


Uwaga: Powższa grafika posiada najlepszy stosunek jakoci do czasu 😊


Uwaga: Najładniejsza ale najdłuższy czas wykonania 😋
Przykłady złych grafik
Za mała:

Ciemny chrome:

Rozmazane: