CSS - border property example
In this article, we're going to have a look at how to use border style property. Most commonly used border style features are: width, style, color and radius.
Quick overview:
/* 1. */
div {
border: 1px solid red;
}
/* 2. */
div {
border-width: 1px;
border-style: solid;
border-color: red;
}
/* 3. */
div {
/* border: width, style, color */
border: 1px solid red;
border-radius: 3px; /* for all corners */
}
/* 4. */
div {
border: 1px solid red;
/* border-radius: left-top, top-right, bottom-right, bottom-left */
border-radius: 3px 3px 10px 10px;
}
More detailed property description is placed below.
1. Border style property
This section shows how to to change border style.
There are two ways to set border style:
- with
border-styleproperty what was described in this section, - with
borderproperty:border: width style color;what was presented in examples at begining of this article,
e.g.border: 1px solid red;
There are avaliable different values for border style.
| border-style | description |
dotted | dotted border |
dashed | dashed border |
solid | solid border |
double | double border |
groove | 3D grooved border (effect depends on the border-color value) |
ridge | 3D ridged border (effect depends on the border-color value) |
inset | 3D inset border (effect depends on the border-color value) |
outset | 3D outset border (effect depends on the border-color value) |
none | no border |
hidden | hidden border |

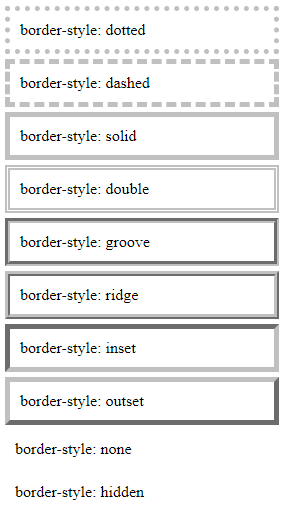
Run below example to see how border-style property works.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div { margin: 5px; padding: 10px; border: 5px silver; }
</style>
</head>
<body>
<div style="border-style: dotted">border-style: dotted</div>
<div style="border-style: dashed">border-style: dashed</div>
<div style="border-style: solid">border-style: solid</div>
<div style="border-style: double">border-style: double</div>
<div style="border-style: groove">border-style: groove</div>
<div style="border-style: ridge">border-style: ridge</div>
<div style="border-style: inset">border-style: inset</div>
<div style="border-style: outset">border-style: outset</div>
<div style="border-style: none">border-style: none</div>
<div style="border-style: hidden">border-style: hidden</div>
</body>
</html>
2. Border width property
This section shows how to to change border width.
There are two ways to set border width:
- with
border-widthproperty what was described in this section, - with
borderproperty:border: width style color;what was presented in examples at begining of this article,
e.g.border: 1px solid red;
Note: read this article for more details.
Note: border width property works with different kind of units: absolute and relative. Read this article to know about kind od units that can be used with styles.

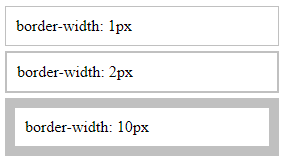
Run below example to see how border-width property works.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div { margin: 5px; padding: 10px; border: solid silver; }
</style>
</head>
<body>
<div style="border-width: 1px">border-width: 1px</div>
<div style="border-width: 2px">border-width: 2px</div>
<div style="border-width: 10px">border-width: 10px</div>
</body>
</html>
3. Border color property
This section shows how to to change border color.
There are two ways to set border color:
- with
border-colorproperty what was described in this section, - with
borderproperty:border: width style color;what was presented in examples at begining of this article,
e.g.border: 1px solid red;
Note: read this article for more details.
Note: border color value can be written in few ways. Read this article to know how to write color in diferent way in CSS.

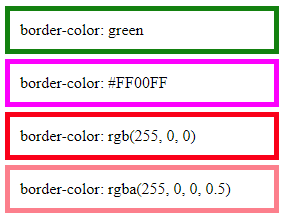
Run below example to see how border-color property works.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div { margin: 5px; padding: 10px; border: 5px solid; }
</style>
</head>
<body>
<div style="border-color: green">border-color: green</div>
<div style="border-color: #FF00FF">border-color: #FF00FF</div>
<div style="border-color: rgb(255, 0, 0)">border-color: rgb(255, 0, 0)</div>
<div style="border-color: rgba(255, 0, 0, 0.5)">border-color: rgba(255, 0, 0, 0.5)</div>
</body>
</html>
4. Border radius property
Read this article.