CSS - outline property example
In this article, we would like to show you how to use outline property in CSS.
Quick overview:
div {
outline: 1px solid red;
}
/* is equivqlent to: */
div {
outline-width: 1px;
outline-style: solid;
outline-color: red;
}
1. Outline style property
This section shows how to change the outline style.
There are two ways to set outline style:
- with
outline-styleproperty what was described in this section, - with
outlineproperty:outline: width style color;what was presented in examples at begining of this article,
e.g.outline: 1px solid red;
There are available different values for outline style.
| outline-style | description |
|---|---|
dotted | dotted outline |
dashed | dashed outline |
solid | solid outline |
double | double outline |
groove | 3D grooved outline (effect depends on the outline-color value) |
ridge | 3D ridged outline (effect depends on the outline-color value) |
inset | 3D inset outline (effect depends on the outline-color value) |
outset | 3D outset outline (effect depends on the outline-color value) |
none | no outline |
hidden | hidden outline |

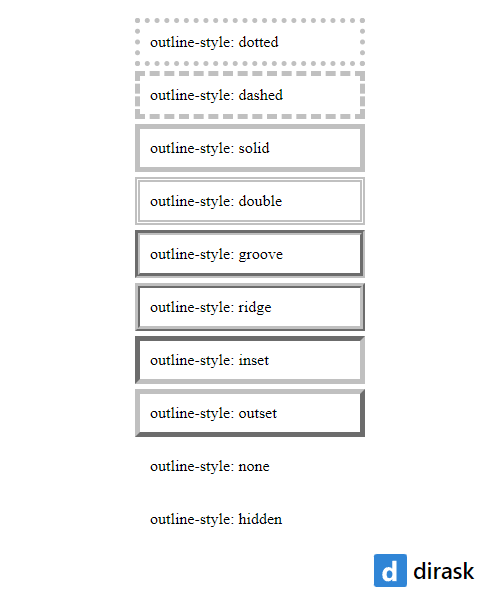
Run the below example to see how outline-style property works.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div { margin: 15px; padding: 10px; outline: 5px silver; }
</style>
</head>
<body>
<div style="outline-style: dotted">outline-style: dotted</div>
<div style="outline-style: dashed">outline-style: dashed</div>
<div style="outline-style: solid">outline-style: solid</div>
<div style="outline-style: double">outline-style: double</div>
<div style="outline-style: groove">outline-style: groove</div>
<div style="outline-style: ridge">outline-style: ridge</div>
<div style="outline-style: inset">outline-style: inset</div>
<div style="outline-style: outset">outline-style: outset</div>
<div style="outline-style: none">outline-style: none</div>
<div style="outline-style: hidden">outline-style: hidden</div>
</body>
</html>
2. Outline width property
This section shows how to change outline width.
There are two ways to set outline width:
- with
outline-widthproperty what was described in this section, - with
outlineproperty:outline: width style color;what was presented in examples at beginning of this article,
e.g.outline: 1px solid red;
Note: outline width property works with different kind of units: absolute and relative. Read this article to know about kind od units that can be used with styles.

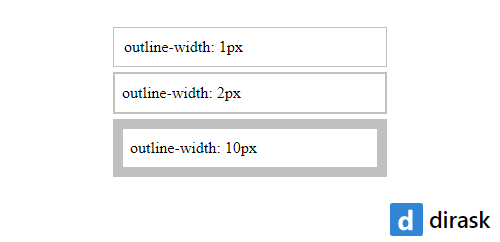
Run the below example to see how outline-width property works.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div { margin: 15px; padding: 10px; outline: solid silver; }
</style>
</head>
<body>
<div style="outline-width: 1px">outline-width: 1px</div>
<div style="outline-width: 2px">outline-width: 2px</div>
<div style="outline-width: 10px">outline-width: 10px</div>
</body>
</html>
3. Outline color property
This section shows how to change the outline color.
There are two ways to set outline color:
- with
outline-colorproperty what was described in this section, - with
outlineproperty:outline: width style color;what was presented in examples at beginning of this article,
e.g.outline: 1px solid red;
Note: outline color value can be written in few ways. Read this article to know how to write color in diferent way in CSS.

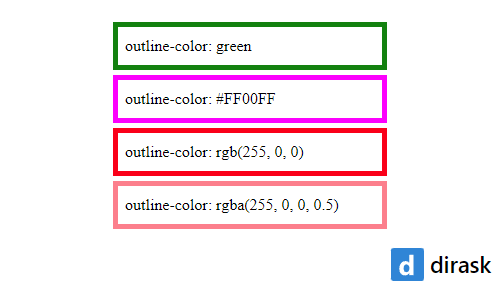
Run the below example to see how outline-color property works.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div { margin: 15px; padding: 10px; outline: 5px solid; }
</style>
</head>
<body>
<div style="outline-color: green">outline-color: green</div>
<div style="outline-color: #FF00FF">outline-color: #FF00FF</div>
<div style="outline-color: rgb(255, 0, 0)">outline-color: rgb(255, 0, 0)</div>
<div style="outline-color: rgba(255, 0, 0, 0.5)">outline-color: rgba(255, 0, 0, 0.5)</div>
</body>
</html>