CSS - scrolling for flexbox with overflowing content
In this article we would like to show how to enable scrolling for overflowing content with flexbox in CSS.

We have two simple solutions:
position: absolutefor scrolled element,min-height: 0for parent elements of scrolled element.
1. position: absolute for scrolled element example
In this solution we set size by stretching to avaialbe space with absolute position.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div.container {
max-width: 300px;
height: 200px;
display: flex;
flex-direction: column;
}
div.head {
background: gray;
flex: 0;
}
div.body {
position: relative; /* <------------------------- required */
background: silver;
flex: 1;
}
div.scrolled-body {
position: absolute; /* <------------------------- required */
left: 0; top: 0; right: 0; bottom: 0; /* <------- required */
overflow-y: auto; /* <--------------------------- required */
}
</style>
</head>
<body>
<div class="container">
<div class="head">Text in header...</div>
<div class="body">
<div class="scrolled-body">
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
</div>
</div>
</div>
</body>
</html>
2. min-height: 0 for parent elements example
Parent elements should have min-height set to 0. Additionaly we need to use flex: 1 and overflow-y: auto for element we want to have scrolling.
2.1 One nesting level example
It is important to provide proper height for container. It can done by stretching container in parent element or with fixed height.
Parent element for scrolled element should have set min-height: 0 always.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div.container {
max-width: 300px;
height: 200px;
min-height: 0; /* <------------- required */
display: flex;
flex-direction: column;
}
div.head {
background: gray;
flex: 0;
}
div.body {
background: silver;
flex: 1; /* <------------------- required */
overflow-y: auto; /* <---------- required */
}
</style>
</head>
<body>
<div class="container">
<div class="head">Text in header...</div>
<div class="body">
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
Text in body... Text in body... Text in body...
</div>
</div>
</body>
</html>
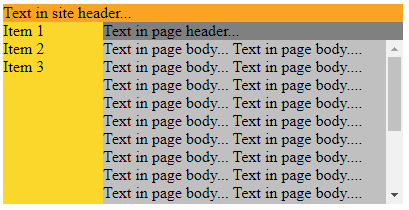
2.2. Many nested components example
It is important to provide proper height for main container. It can done by stretching container in parent element or with fixed height.
Two parent elements for scrolled element should have set min-height: 0 always.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div.site-container {
max-width: 400px;
height: 200px;
display: flex;
flex-direction: column;
}
div.site-head {
background: orange;
flex: 0;
}
div.site-body {
flex: 1; /* <------------------- required */
min-height: 0; /* <------------- required !!! */
display: flex;
}
div.site-menu {
background: gold;
flex: 0 100px;
}
div.page-container {
flex: 1; /* <------------------- required */
min-height: 0; /* <------------- required !!! */
display: flex;
flex-direction: column;
}
div.page-head {
background: gray;
flex: 0;
}
div.page-body {
background: silver;
flex: 1; /* <------------------- required */
overflow-y: auto; /* <---------- required !!! */
}
</style>
</head>
<body>
<div class="site-container">
<div class="site-head">
Text in site header...
</div>
<div class="site-body">
<div class="site-menu">
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
</div>
<div class="page-container">
<div class="page-head">
Text in page header...
</div>
<div class="page-body">
Text in page body... Text in page body....
Text in page body... Text in page body....
Text in page body... Text in page body....
Text in page body... Text in page body....
Text in page body... Text in page body....
Text in page body... Text in page body....
Text in page body... Text in page body....
Text in page body... Text in page body....
Text in page body... Text in page body....
Text in page body... Text in page body....
Text in page body... Text in page body....
Text in page body... Text in page body....
Text in page body... Text in page body....
Text in page body... Text in page body....
Text in page body... Text in page body....
Text in page body... Text in page body....
</div>
</div>
</div>
</div>
</body>
</html>