EN
CSS - style scrollbars (colors and size)
3
points
In this article, we would like to show you how to set scrollbar colors and size using CSS.
In the below, we present solution that works in the following web browsers:
- Webkit based: Chrome, Edge and Safari browsers,
- Gecko based: Firefox browser.
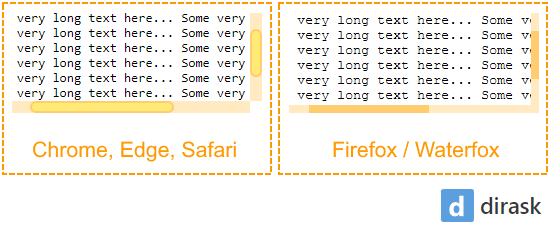
Preview:

Notes:
- read more about vendor prefixes and pseudo-elements in CSS,
- read more about CSS scrollbars in Firefox.
Runnable example:
// ONLINE-RUNNER:browser;
<!DOCTYPE>
<html>
<head>
<style>
.container {
height: 100px;
width: 250px;
overflow: scroll;
scrollbar-width: thin; /* <-------------- required by Firefox */
scrollbar-color: #ffcd70 #ffeac2; /* <--- required by Firefox */
}
.container::-webkit-scrollbar { /* <--------- required by Chrome, Edge and Safari */
width: 12px; /* <--------------------------------- vertical scrollbar width */
height: 12px; /* <-------------------------------- horizontal scrollbar height */
}
.container::-webkit-scrollbar-track { /* <--- required by Chrome, Edge and Safari */
background: #ffeac2;
}
.container::-webkit-scrollbar-thumb { /* <--- required by Chrome, Edge and Safari */
background: #ffea75;
border-radius: 20px;
border: 2px solid #ffcd70;
}
</style>
</head>
<body>
<div class="container">
<pre>
Some very long text here... Some very long text here...
Some very long text here... Some very long text here...
Some very long text here... Some very long text here...
Some very long text here... Some very long text here...
Some very long text here... Some very long text here...
Some very long text here... Some very long text here...
Some very long text here... Some very long text here...
Some very long text here... Some very long text here...
</pre>
</div>
</body>
</html>