EN
CSS - clip: rect() style property example
13
points
In this article, we would like to show how to use clip: rect() style property (CSS property).
Quick solution:
position: absolute; /* <------ clip property requires absolute or fixed position */
/* -------------------- edges -------------------- */
/* top_edge, right_edge, bottom_edge, left_edge */
clip: rect( 65px, 142px, 142px, 36px );
To work with clip property take into account a few things:
clip: rect()hides unwanted element parts - similar tovisibility: hiddenbut only on the part of the element,clipproperty works withposition: absoluteandposition: fixedproperties, so it is necessary to add it.
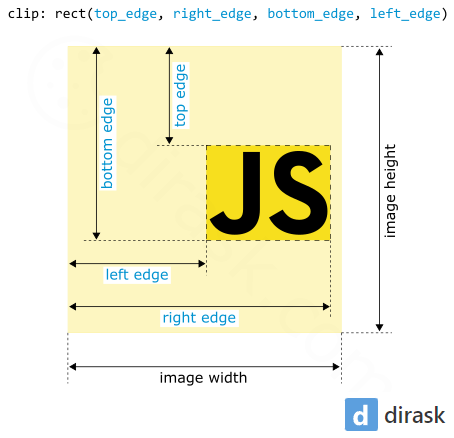
clip property main concept is visualized on the picture:

Practical example:
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
body {
position: relative;
border: 1px solid black;
height: 150px;
}
.original-image {
width: 150px;
height: 150px;
}
.cropped-image {
position: absolute; /* <------ clip property requires absolute or fixed position */
left: 150px;
width: 150px;
height: 150px;
/* -------------------- edges -------------------- */
/* top_edge, right_edge, bottom_edge, left_edge */
clip: rect( 65px, 142px, 142px, 36px );
}
</style>
</head>
<body>
<img class="original-image" src="https://dirask.com/static/bucket/1574890428058-BZOQxN2D3p--image.png" />
<img class="cropped-image" src="https://dirask.com/static/bucket/1574890428058-BZOQxN2D3p--image.png" />
</body>
</html>
Used resources: