PL
JavaScript - jaka jest różnica między innerHTML, a outerHTML?
3 points
Outer HTML termin w JavaScript opisuje kod źródłowy html, który znajduje się wewnątrz jakiegoś elementu (wewnętrzny HTML), ograniczony kodem znacznika elementu ze wszystkimi atrybutami.
Różnice pomiędzy innerHTML i outerHTML html:
- innerHTML = HTML wewnątrz wybranego elementu
- outerHTML = HTML wewnątrz wybranego elementu + HTML wybranego elementu
Spójrzmy na poniższy przykład.
HTML przykład
xxxxxxxxxx1
<div id="element">2
<p>Hello world</p>3
</div>innerHTML
xxxxxxxxxx1
<p>Hello world</p>outerHTML
xxxxxxxxxx1
<div id="element">2
<p>Hello world</p>3
</div>
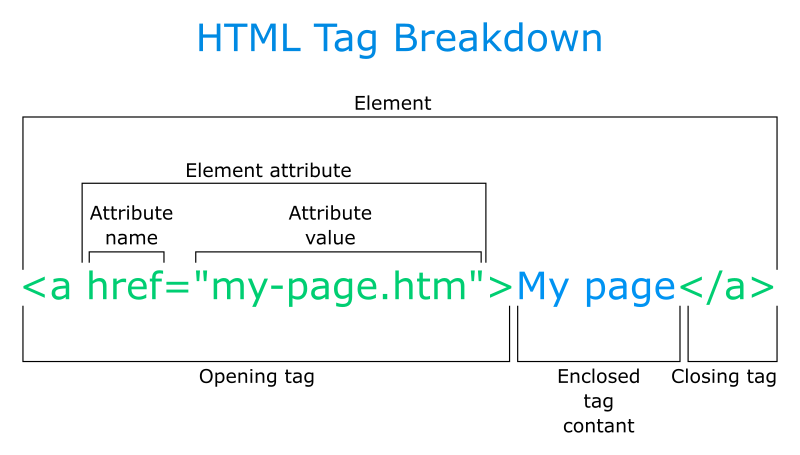
Innym sposobem spojrzenia na to jest poniższy opis + obraz
- innerHTML = Zawartość załączonego tagu
- outerHTML = Tag otwierający + zawartość załączonego tagu + tag zamykający

Teraz możemy to przetestować samodzielnie, korzystając z poniższych 2 praktycznych przykładów kodu.
xxxxxxxxxx1
<html>2
<body>3
<div id="element">4
<p>Hello world</p>5
</div>6
<script>7
8
var element = document.getElementById('element');9
10
console.log('innerHTML:');11
console.log(element.innerHTML);12
13
console.log('outerHTML:');14
console.log(element.outerHTML);15
16
</script>17
</body>18
</html>xxxxxxxxxx1
<html>2
<body>3
<div id="element">4
<h3>Head 1</h3>5
<p>Some apostrophe text...</p>6
<h3>Head 2</h3>7
<p>Some apostrophe text...</p>8
</div>9
<script>10
11
var element = document.getElementById('element');12
13
console.log('innerHTML:');14
console.log(element.innerHTML);15
16
console.log('outerHTML:');17
console.log(element.outerHTML);18
19
</script>20
</body>21
</html>
