PT
JavaScript - qual é a diferença entre HTML interno (innerHTML) e HTML externo (outerHTML?)
3 points
O termo HTML externo em JavaScript descreve o código-fonte html que está dentro de algum elemento (HTML interno) delimitado pelo código de tag do elemento com todos os atributos.
A diferença entre o HTML interno e o HTML externo:
- HTML interno (innerHTML) = HTML dentro do elemento selecionado;
- HTML externo (outerHTML) = HTML dentro do elemento selecionado + HTML do elemento selecionado.
Vamos dar uma olhada no exemplo abaixo.
Exemplo de HTML
xxxxxxxxxx1
<div id="element">2
<p>Hello world</p>3
</div>HTLM interno (innerHTML)
xxxxxxxxxx1
<p>Hello world</p>HTLM externo (outerHTML)
xxxxxxxxxx1
<div id="element">2
<p>Hello world</p>3
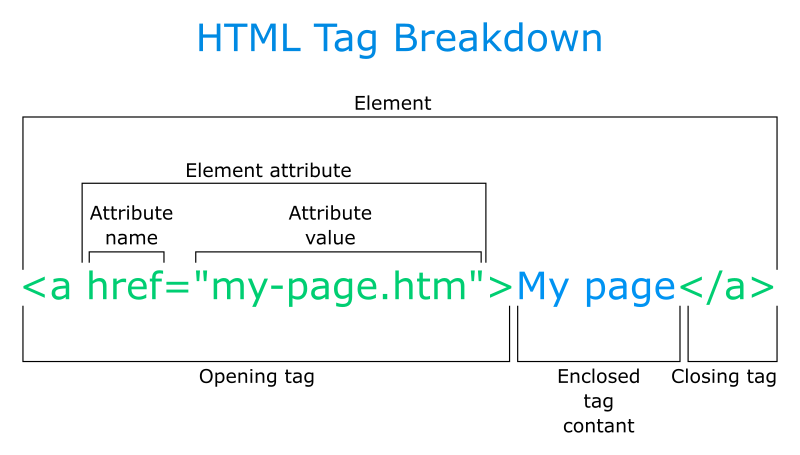
</div>Outra maneira de ver isso é com a descrição abaixo + imagem
- innerHTML = Conteúdo da tag fechada
- outerHTML = Tag de abertura + Conteúdo da tag fechada + Fechamento da tag

Agora, podemos testá-lo sozinhos com 2 exemplos práticos de código.
xxxxxxxxxx1
<html>2
<body>3
<div id="element">4
<p>Hello world</p>5
</div>6
<script>7
8
var element = document.getElementById('element');9
10
console.log('innerHTML:');11
console.log(element.innerHTML);12
13
console.log('outerHTML:');14
console.log(element.outerHTML);15
16
</script>17
</body>18
</html>xxxxxxxxxx1
<html>2
<body>3
<div id="element">4
<h3>Head 1</h3>5
<p>Some apostrophe text...</p>6
<h3>Head 2</h3>7
<p>Some apostrophe text...</p>8
</div>9
<script>10
11
var element = document.getElementById('element');12
13
console.log('innerHTML:');14
console.log(element.innerHTML);15
16
console.log('outerHTML:');17
console.log(element.outerHTML);18
19
</script>20
</body>21
</html>
