PL
JavaScript - jaka jest różnica między innerHTML, a outerHTML?
3
points
1. Omówienie
Outer HTML termin w JavaScript opisuje kod źródłowy html, który znajduje się wewnątrz jakiegoś elementu (wewnętrzny HTML), ograniczony kodem znacznika elementu ze wszystkimi atrybutami.
Różnice pomiędzy innerHTML i outerHTML html:
- innerHTML = HTML wewnątrz wybranego elementu
- outerHTML = HTML wewnątrz wybranego elementu + HTML wybranego elementu
Spójrzmy na poniższy przykład.
HTML przykład
<div id="element">
<p>Hello world</p>
</div>
innerHTML
<p>Hello world</p>
outerHTML
<div id="element">
<p>Hello world</p>
</div>
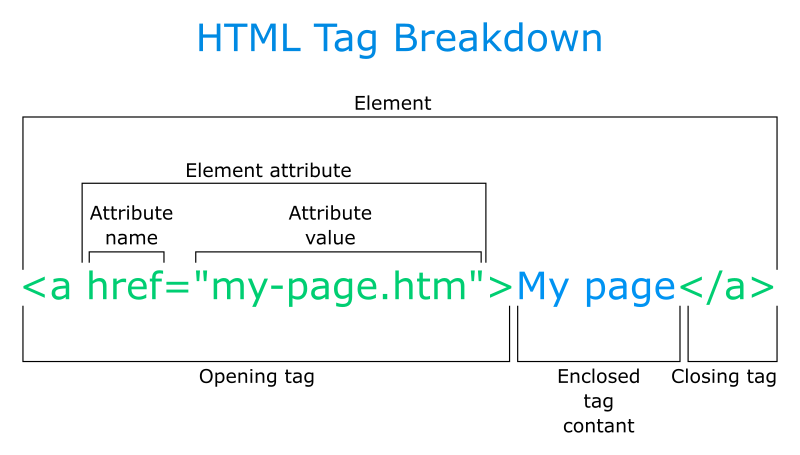
Innym sposobem spojrzenia na to jest poniższy opis + obraz
- innerHTML = Zawartość załączonego tagu
- outerHTML = Tag otwierający + zawartość załączonego tagu + tag zamykający

Teraz możemy to przetestować samodzielnie, korzystając z poniższych 2 praktycznych przykładów kodu.
2. Przykład kodu 1
// ONLINE-RUNNER:browser;
<html>
<body>
<div id="element">
<p>Hello world</p>
</div>
<script>
var element = document.getElementById('element');
console.log('innerHTML:');
console.log(element.innerHTML);
console.log('outerHTML:');
console.log(element.outerHTML);
</script>
</body>
</html>
3. Przykład kodu 2
// ONLINE-RUNNER:browser;
<html>
<body>
<div id="element">
<h3>Head 1</h3>
<p>Some apostrophe text...</p>
<h3>Head 2</h3>
<p>Some apostrophe text...</p>
</div>
<script>
var element = document.getElementById('element');
console.log('innerHTML:');
console.log(element.innerHTML);
console.log('outerHTML:');
console.log(element.outerHTML);
</script>
</body>
</html>