DE
JavaScript - was ist der Unterschied zwischen innerHTML und outerHTML?
3 points
Der Outer HTML - Begriff in JavaScript beschreibt den HTML-Quellcode, der sich in einem Element (Inner HTML) befindet, das durch einen Element-Tag-Code mit allen Attributen begrenzt ist.
Der Unterschied zwischen innerHTML und outerHTML html:
- innerHTML = HTML innerhalb des ausgewählten Elements
- outerHTML = HTML innerhalb des ausgewählten Elements + HTML des ausgewählten Elements
Unten befinden sich Beispiele:
HTML - Beispiel
xxxxxxxxxx1
<div id="element">2
<p>Hello world</p>3
</div>innerHTML
xxxxxxxxxx1
<p>Hello world</p>outerHTML
xxxxxxxxxx1
<div id="element">2
<p>Hello world</p>3
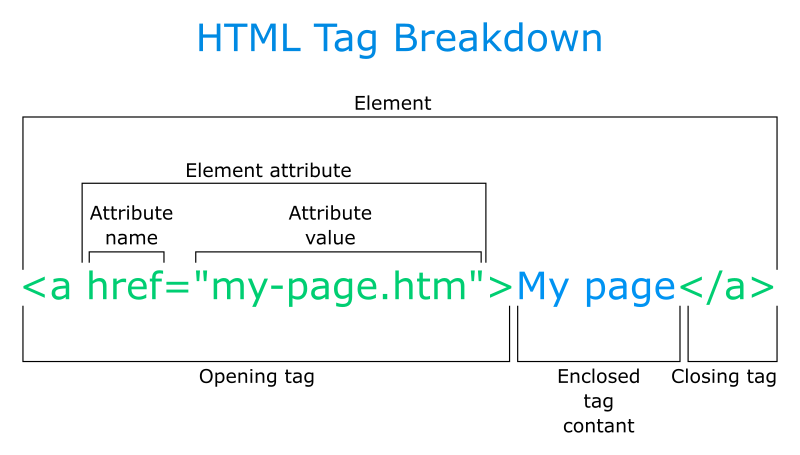
</div>Eine andere Möglichkeit, dies zu betrachteb, ist mit der folgenden Beschreibung + Bild
- innerHTML = Geschlossener Tag-Inhalt
- outerHTML = Tag öffnen + Geschlossener Tag-Inhalt + Tag schließen

Jetzt kann man es selbst mit 2 praktischen Codebeispielen testen.
xxxxxxxxxx1
<html>2
<body>3
<div id="element">4
<p>Hello world</p>5
</div>6
<script>7
8
var element = document.getElementById('element');9
10
console.log('innerHTML:');11
console.log(element.innerHTML);12
13
console.log('outerHTML:');14
console.log(element.outerHTML);15
16
</script>17
</body>18
</html>xxxxxxxxxx1
<html>2
<body>3
<div id="element">4
<h3>Head 1</h3>5
<p>Some apostrophe text...</p>6
<h3>Head 2</h3>7
<p>Some apostrophe text...</p>8
</div>9
<script>10
11
var element = document.getElementById('element');12
13
console.log('innerHTML:');14
console.log(element.innerHTML);15
16
console.log('outerHTML:');17
console.log(element.outerHTML);18
19
</script>20
</body>21
</html>
