PL
JavaScript - Math.log10() - przykład metody z dokumentacją
3
points
Metoda Math.log10() zwraca logarytm o podstawie 10 liczby.
// ONLINE-RUNNER:browser;
// Logarithm with base 10:
// x y
console.log( Math.log10( 1 ) ); // 0
console.log( Math.log10( 3 ) ); // 0.47712125471966244
console.log( Math.log10( 10 ) ); // 1
console.log( Math.log10( 100 ) ); // 2
console.log( Math.log10( 1000 ) ); // 3
console.log( Math.log10( -1 ) ); // NaN
console.log( Math.log10( 0 ) ); // -Infinity
console.log( Math.log10( +Infinity ) ); // +Infinity
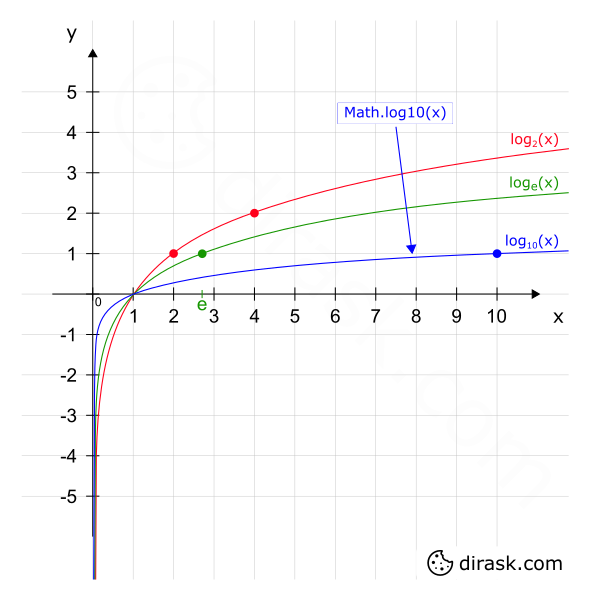
Metodę Math.log10() przedstawia poniższy wykres:

1. Dokumentacja
| Składnia | Math.log10(x) |
| Parametry | x - liczba całkowita lub zmiennoprzecinkowa w zakresie0 do +Infinity (wartość prymitywna). |
| Wynik |
Jeżeli Jeżeli Jeżeli |
| Opis |
|
2. Przykład implementacji metody niestandardowej
// ONLINE-RUNNER:browser;
if (Math.log10 == null) {
Math.log10 = function(x) {
/*
1. Using logarithm definition:
b^y = x <=> log_b(x) = y
Where: b - base
2. We can create system of equations:
y = log_b(x)
x = b^y
3. Which can be expressed as:
x = b^log_b(x)
4. We can transform equation:
log_10(x) = log_10(e^log_e(x)) = log_10(e) * log_e(x) = log_e(x) * log_10(e)
5. It can be written in JavaScript:
log_10(e) <=> Math.LOG10E
log_e(x) * log_10(e) <=> Math.log(x) * Math.LOG10E
*/
return Math.log(x) * Math.LOG10E;
};
}
// Usage example:
// x y
console.log( Math.log10( 1 ) ); // 0
console.log( Math.log10( 3 ) ); // 0.4771212547196624
console.log( Math.log10( 10 ) ); // 1
console.log( Math.log10( 100 ) ); // 2
console.log( Math.log10( 1000 ) ); // 3
console.log( Math.log10( -1 ) ); // NaN
console.log( Math.log10( 0 ) ); // -Infinity
console.log( Math.log10( +Infinity ) ); // +Infinity
3. Przykład rysowania na elemencie canvas
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style> #canvas { border: 1px solid black; } </style>
</head>
<body>
<canvas id="canvas" width="400" height="400"></canvas>
<script>
var canvas = document.querySelector('#canvas');
var context = canvas.getContext('2d');
// logarithm chart range
var x1 = 0;
var x2 = 10;
var y1 = -5;
var y2 = 4;
var dx = 0.005;
var xRange = x2 - x1;
var yRange = y2 - y1;
function calculateLogarithm(base, x) {
var a = Math.log(x);
var b = Math.log(base);
return a / b;
}
function calculatePoint(base, x) {
var y = calculateLogarithm(base, x);
// wykres zostanie odwrócony w poziomie z powodu odwróconych pikseli obszaru roboczego
var nx = (x - x1) / xRange; // normalized x
var ny = 1.0 - (y - y1) / yRange; // normalized y
var point = {
x: nx * canvas.width,
y: ny * canvas.height
};
return point;
}
function drawChart(base, color, thickness) {
var point = calculatePoint(base, x1);
context.beginPath();
context.lineWidth = thickness;
context.strokeStyle = color;
context.moveTo(point.x, point.y);
for (var x = x1 + dx; x < x2; x += dx) {
point = calculatePoint(base, x);
context.lineTo(point.x, point.y);
}
point = calculatePoint(base, x2);
context.lineTo(point.x, point.y);
context.stroke();
}
console.log('log_2(x) <- red');
console.log('log_e(x) <- green');
console.log('log_10(x) <- blue');
// base color thickness
drawChart( 2, '#ff001b', 0.8 ); // red
drawChart( Math.E, '#159600', 0.8 ); // green
drawChart( 10, '#0000ff', 2 ); // blue
console.log('x range: <' + x1 + '; ' + x2 + '>');
console.log('y range: <' + y1 + '; ' + y2 + '>');
</script>
</body>
</html>