Google Chrome - stop infinite loop in JavaScript debug
Using Google Chrome, there are few ways to stop JavaScript debugging.
Google Chrome 67 introduced some feature that lets to stop infinity loops without closing the current tab (source here).
Quick solution:

In the below sections, you will find more detailed descriptions with different approaches to stopping the infinite loops.
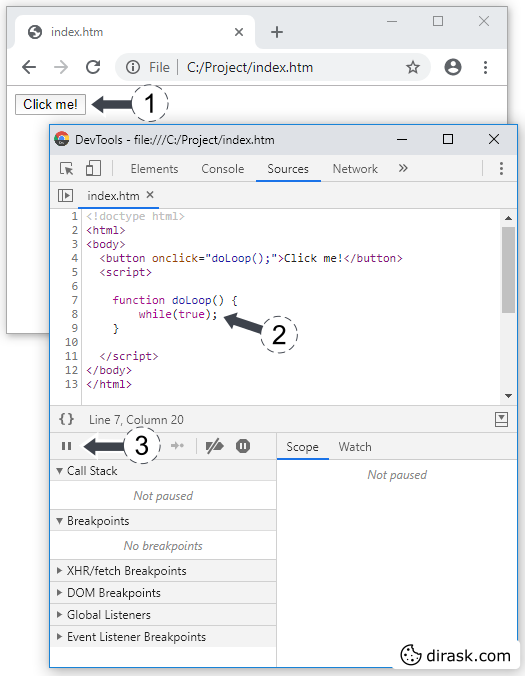
1. Stop button in Chrome DevTools example
Note: to use this approach, DevTools should be turned on before infinite JavaScript code will be executed. In other case, we will be not able to open the tools with
F12because of Google Chrome window freeze. It will be still possible to turn on the tools with browser menu, but tools will not get connection with executed source code to stop it - in this case code executing can be stopped only via closing tab or window. Sometimes for small amount of RAM or big amount of opened tabs DevTools can have problem to stop infinity script.
Steps:
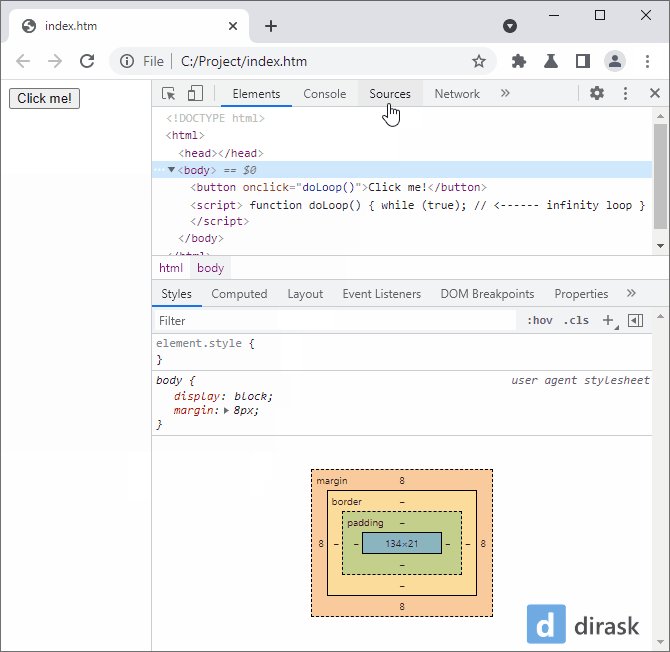
- open Chrome DevTools with
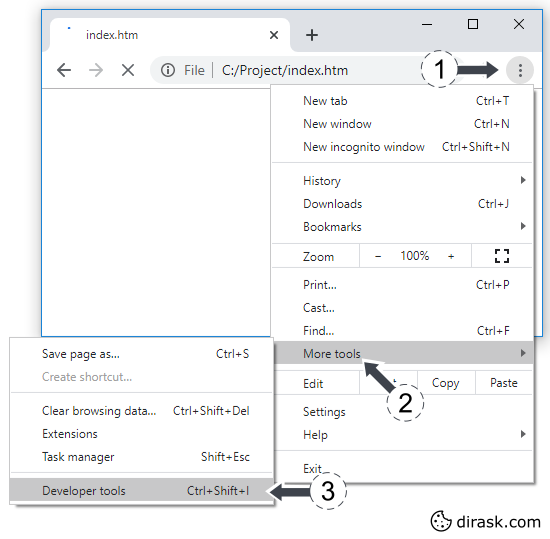
F12,Ctrl+Shift+ior from menu Main menu→More tools→Developer tools, - open Sources tab,
- goto webpage that you want to debug,
- run some code that has infinity loop,
- click Chrome DevTools window to get focus on it,
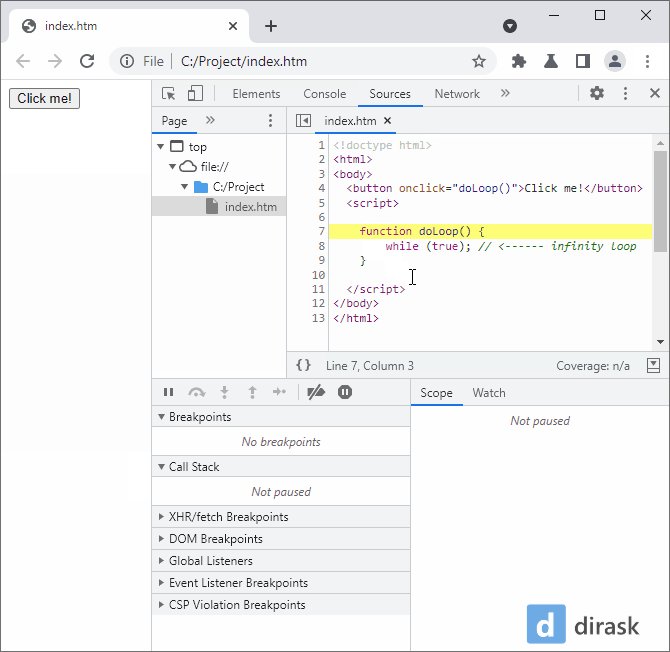
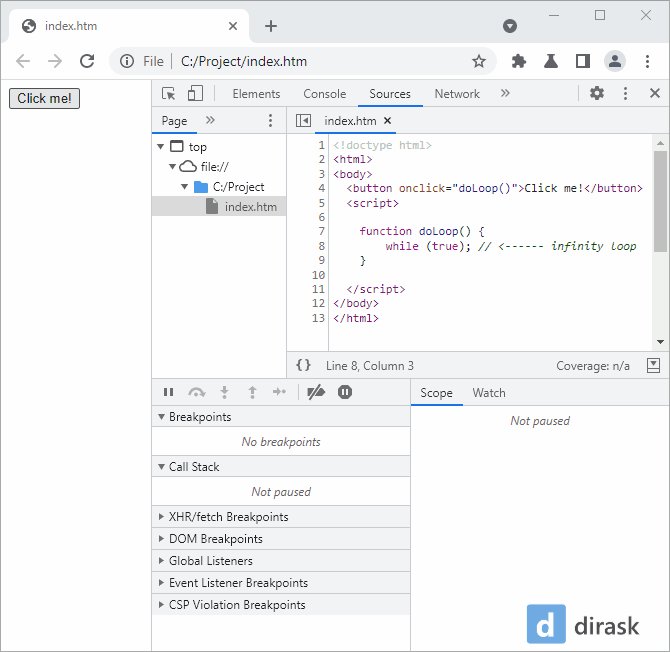
- pause script with
F8,Ctrl+\or by clicking Pause script execution button (check 3rd step on the second screenshot), - hold pressed mouse button for 1-3 seconds on the button again to see more options,
- move click action to square stop button on the expanded menu to stop permanently script execution.



2. End process by closing tab or window example
Use close button near the webpage tab to stop the process. If it does not help use Task manager described in the next approach of this post.
3. End process button in Task manager example
Steps:
- open Chrome Task manager with Shift+Esc or from menu Main menu→More tools→Task manager,
- find process on list by tab name or biggest CPU load (use column sort option),
- select process and click End process button.