Google Chrome - Endlosschleife im JavaScript-Debug stoppen
Mit Google Chrome gibt es nur wenige Möglichkeiten, das Debuggen von JavaScript zu stoppen.
Hinweis: Um diesen Ansatz zu verwenden, sollten DevTools aktiviert sein, bevor JavaScript-Code ausgeführt wird. In anderen Fällen kann man die Tools mit F12 aufgrund des Einfrierens des Chrome-Fensters nicht öffnen. Es ist weiterhin möglich, die Tools mit dem Browser-Menü einzuschalten, aber die Tools erhalten keine Verbindung mit dem ausgeführten Quellcode, um sie zu stoppen. In diesem Fall kann die Ausführung des Codes nur über das Schließen der Registerkarte oder des Fensters gestoppt werden. Manchmal kann es bei DevTools für eine kleine Menge RAM oder eine große Menge geöffneter Registerkarten schwierig sein, das Infinity-Skript zu stoppen.
Schritte:
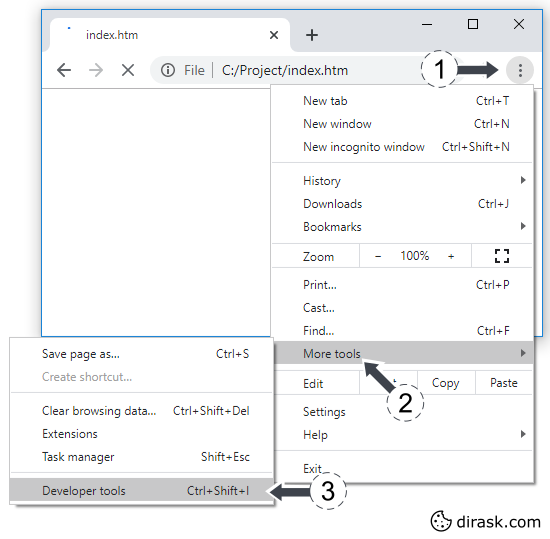
- Chrome DevTools mit F12 öffnen, Ctrl+Shift+i oder über das Menü Hauptmenü (eng. Main menu)→Weitere Tools (eng. More tools)→Developer tools,
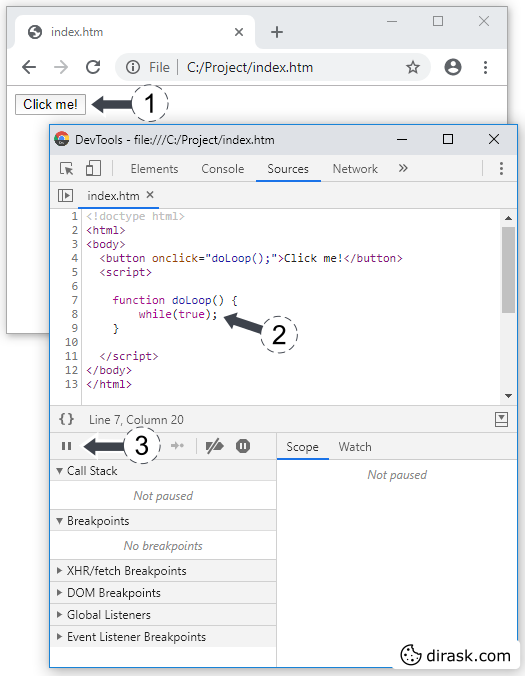
- die Webseite öffnen, die man debuggen will,
- Aktion ausführen, die eine Endlosschleife enthält,
- Mach aktiver Fokus auf das Chrome DevTools Fenster,
- Skript mit F8, Ctrl+\ oder durch Klicken auf die Schaltfläche Skriptausführung anhalten,
- die Maustaste erneut 1-3 Sekunden lang drücken, um weitere Optionen anzuzeigen,
- die Klickaktion auf die quadratische Stoppschaltfläche im erweiterten Menü, um die Skriptausführung dauerhaft zu stoppen.



Die Schließschaltfläche verwenden, um den Vorgang zu stoppen. Wenn das nicht hilft, soll man in nächsten Ansatz dieses Beitrags beschriebenen Task manager verwenden.
Schritte:
- den Chrome Task Manager mit Shift+Esc öffnen oder über das Menü Hauptmenü (eng. Main menu) →Weitere Tools (eng.More tools)→Task Manager,
- den Prozess in der Liste nach Registerkartenname oder größter CPU-Auslastung (die Option zum Sortieren der Spalten verwenden),
- den Prozess auswählen und auf die Schaltfläche Prozess beenden.

