Google Chrome - przerwanie nieskończonej pętli podczas debugowania JavaScript
Korzystając z przeglądarki Google Chrome, istnieje kilka sposobów na zatrzymanie debugowania JavaScript.
Uwaga: aby zastosować to podejście, DevTools powinny być włączone przed wykonaniem kodu JavaScript. W innym przypadku nie będziemy mogli otworzyć narzędzi klawiszem F12 z powodu zawieszenia się okna Chrome. Wciąż będzie można włączyć narzędzia za pomocą menu przeglądarki, ale narzędzia nie połączą się z wykonywanym kodem źródłowym, aby je zatrzymać - w tym przypadku wykonywanie kodu można zatrzymać tylko poprzez zamknięcie zakładki lub okna. Czasami dla małej ilości pamięci RAM lub dużej ilości otwartych kart DevTools może mieć problem z zatrzymaniem skryptu nieskończoności.
Krok po kroku:
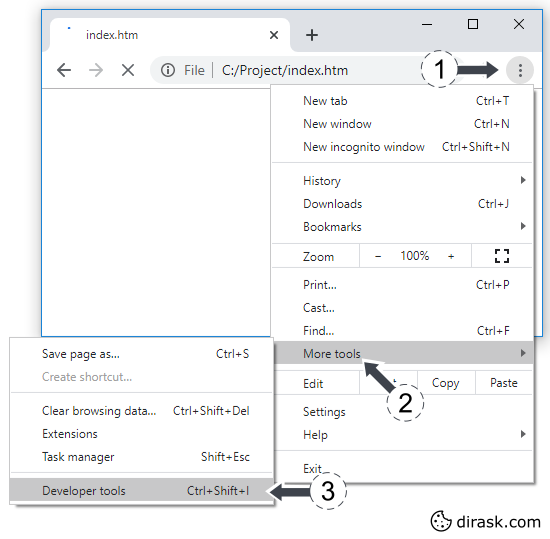
- otwórz Chrome DevTools z F12, Ctrl+Shift+i lub przez menu Main menu→More tools→Developer tools,
- otwórz stronę internetową, którą chcesz debugować,
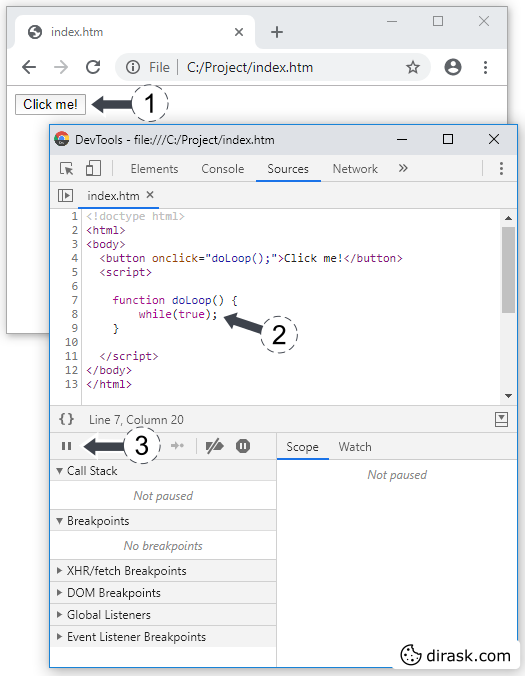
- wykonaj akcję zawierającą pętlę nieskończoności,
- Aktywnie skup się na oknie Chrome DevTools,
- wstrzymaj skrypt za pomocą F8, Ctrl+\ lub klikając przycisk wstrzymaj wykonywanie skryptu,
- naciśnij ponownie przycisk myszy przez 1-3 sekundy, aby zobaczyć więcej opcji,
- przenieś akcję kliknięcia na kwadratowy przycisk zatrzymania w rozwiniętym menu, aby trwale zatrzymać wykonywanie skryptu.



Użyj przycisku zamykania, aby zatrzymać proces. Jeśli to nie pomoże, użyj Menedżera zadań opisanego w kolejnym podejściu do tego postu.
Kroki:
- otwórz Chrome Task manager z Shift+Esc lub z menu Main menu→More tools→Task manager,
- znajdź proces na liście według nazwy zakładki lub największego obciążenia procesora (użyj opcji sortowania kolumn),
- wybierz proces i kliknij przycisk Zakończ proces.

