JavaScript - Math.atan2() Methode - Beispiel
Die Funktion Math.atan2() gibt den Winkel in Radiant im Bereich -Math.PI/2 bis +Math.PI/2 zwischen der positiven x-Achse und dem Strahl zum Punkt (x, y) ≠ (0, 0) zurück.
// ONLINE-RUNNER:browser;
// y x Winkel in Radiant
console.log( Math.atan2( 2, 4) ); // 0.4636476090008061 <- ~26.6 Grade
console.log( Math.atan2( 4, -2) ); // 2.0344439357957027 <- ~116.6 Grade
console.log( Math.atan2(-2, -4) ); // -2.6779450445889870 <- ~-153.4 Grade
console.log( Math.atan2(-4, 2) ); // -1.1071487177940904 <- ~-63.4 Grade
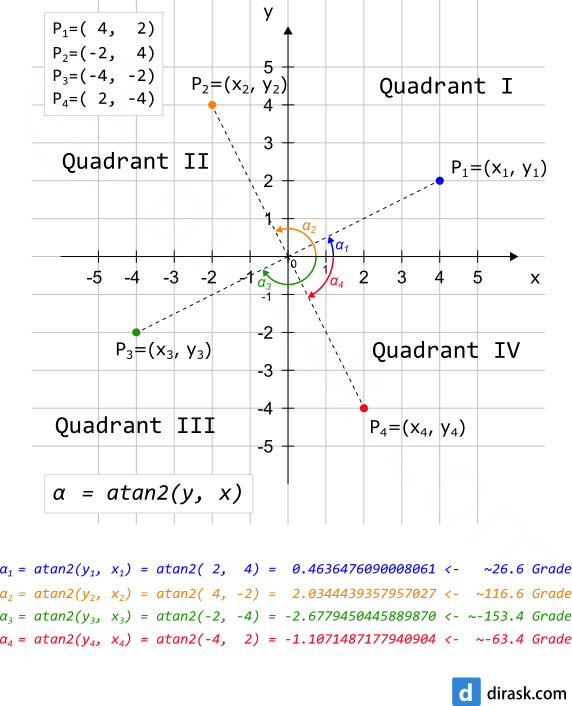
Die atan2() Methode wurde im folgenden Bild dargestellt:

1. Dokumentation
| Syntax | Math.atan2(y, x) |
| Parameter | y, x - Ganzzahl-oder Gleitkommazahlenwerte, die Punktkoordinaten sind (primitiver Wert). |
| Ergebnis |
Wo:
Wenn der Punkt im 1. (I) oder 2. (II) Quadrantenwinkel gegen den Uhrzeigersinn gemessen wird. Wenn der Punkt im 3. (III) oder 4. (IV) Quadrantenwinkel im Uhrzeigersinn gemessen wird.
|
| Beschreibung |
|
2. Arbeit mit Graden
// ONLINE-RUNNER:browser;
function calculateAngle(y, x) {
var angle = Math.atan2(y, x);
return (180 / Math.PI) * angle; // Radiant zum Grad-Konvertierung
}
// Anwendungsbeispiel:
console.log( calculateAngle( 2, 4) ); // 26.56505117707799 Grade
console.log( calculateAngle( 4, -2) ); // 116.56505117707799 Grade
console.log( calculateAngle(-2, -4) ); // -153.43494882292200 Grade
console.log( calculateAngle(-4, 2) ); // -63.43494882292201 Grade
3. Konvertierung im Uhrzeigersinn in Grad
Dieser Abschnitt zeigt, wie Winkel in Winkel im Uhrzeigersinn (von 0 bis 360 Grad) konvertiert werden.
// ONLINE-RUNNER:browser;
function calculateAngle(y, x) {
var angle = Math.atan2(y, x);
if (angle < 0.0) {
angle += 2.0 * Math.PI;
}
return (180 / Math.PI) * angle; // Radiant zum Grad-Konvertierung
}
// Anwendungbeispiel:
console.log( calculateAngle( 2, 4) ); // 26.56505117707799 Grade
console.log( calculateAngle( 4, -2) ); // 116.56505117707799 Grade
console.log( calculateAngle(-2, -4) ); // 206.56505117707800 Grade
console.log( calculateAngle(-4, 2) ); // 296.56505117707800 Grade
4. Konvertierung gegen den Uhrzeigersinn in Grad
Dieser Abschnitt zeigt, wie Winkel in Winkel gegen den Uhrzeigersinn (von 360 bis 0 Grad) konvertiert werden.
// ONLINE-RUNNER:browser;
function calculateAngle(y, x) {
var angle = Math.atan2(y, x);
if (angle > 0.0) {
angle -= 2.0 * Math.PI;
}
return (180 / Math.PI) * angle; // Radiant zum Grad-Konvertierung
}
// Anwendungsbeispiel:
console.log( calculateAngle( 2, 4) ); // -333.434948822922 Grade
console.log( calculateAngle( 4, -2) ); // -243.434948822922 Grade
console.log( calculateAngle(-2, -4) ); // -153.434948822922 Grade
console.log( calculateAngle(-4, 2) ); // -63.4349488229220 Grade