DE
JavaScript - Math.log2() Methode - Beispiel
3
points
Die Math.log2() Methode gibt den Logarithmus mit der Basis 2 einer Zahl zurück.
// ONLINE-RUNNER:browser;
// Logarithmus mit Basis 2:
// x y
console.log( Math.log2( 1 ) ); // 0
console.log( Math.log2( 2 ) ); // 1
console.log( Math.log2( 4 ) ); // 2
console.log( Math.log2( 8 ) ); // 3
console.log( Math.log2( 1024 ) ); // 10
console.log( Math.log2( -1 ) ); // NaN
console.log( Math.log2( 0 ) ); // -Infinity
console.log( Math.log2( +Infinity ) ); // +Infinity
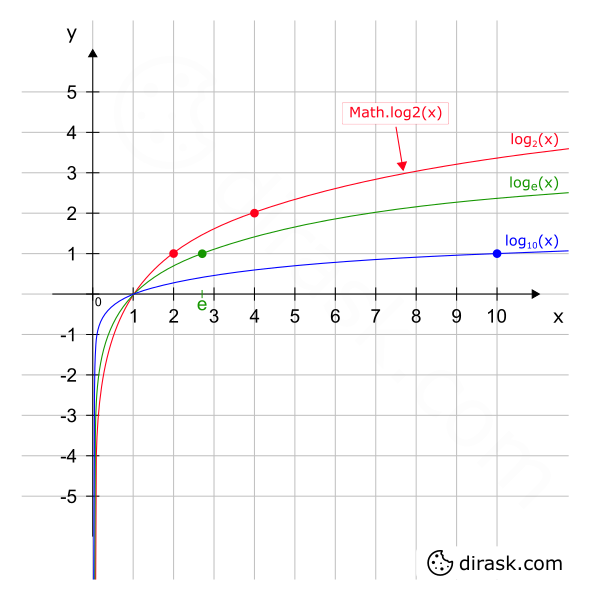
Die Math.log2() Methode wird im folgenden Chart dargestellt:

1. Dokumentation
| Syntax | Math.log2(x) |
| Parameter | x - Wert für Ganzzahl oder Gleitkommazahl im Bereich von 0 bis +Infinity (primitiver Wert). |
| Ergebnis |
Wenn Wenn Wenn |
| Beschreibung |
|
2. Nichtstandarisierte Methodenimplementierung
// ONLINE-RUNNER:browser;
if (Math.log2 == null) {
Math.log2 = function(x) {
/*
1. Verwenden der Logarithmusdefinition:
b^y = x <=> log_b(x) = y
Wo: b - basis
2. Man kann ein Gleichungssystem erstellen:
y = log_b(x)
x = b^y
3. Was ausgedrückt werden kann als:
x = b^log_b(x)
4. Man kann die Gleichung transformieren:
log_2(x) = log_2(e^log_e(x)) = log_2(e) * log_e(x) = log_e(x) * log_2(e)
5. Es kann in JavaScript geschrieben werden:
log_2(e) <=> Math.LOG2E
log_e(x) * log_2(e) <=> Math.log(x) * Math.LOG2E
*/
return Math.log(x) * Math.LOG2E;
};
}
// Anwendungsbeispiel:
// x y
console.log( Math.log2( 1 ) ); // 0
console.log( Math.log2( 2 ) ); // 1
console.log( Math.log2( 4 ) ); // ~2
console.log( Math.log2( 8 ) ); // 3
console.log( Math.log2( 1024 ) ); // 10
console.log( Math.log2( -1 ) ); // NaN
console.log( Math.log2( 0 ) ); // -Infinity
console.log( Math.log2( +Infinity ) ); // +Infinity
3. Canvasdiagramm - Beispiel
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style> #canvas { border: 1px solid black; } </style>
</head>
<body>
<canvas id="canvas" width="400" height="400"></canvas>
<script>
var canvas = document.querySelector('#canvas');
var context = canvas.getContext('2d');
// Logarithmuschartbereich
var x1 = 0;
var x2 = 10;
var y1 = -5;
var y2 = 4;
var dx = 0.005;
var xRange = x2 - x1;
var yRange = y2 - y1;
function calculateLogarithm(base, x) {
var a = Math.log(x);
var b = Math.log(base);
return a / b;
}
function calculatePoint(base, x) {
var y = calculateLogarithm(base, x);
// Chart wird aufgrund von umgekehrten Canvas-Pixeln horizontal umgekehrt
var nx = (x - x1) / xRange; // normaliziertes x
var ny = 1.0 - (y - y1) / yRange; // normaliziertes y
var point = {
x: nx * canvas.width,
y: ny * canvas.height
};
return point;
}
function drawChart(base, color, thickness) {
var point = calculatePoint(base, x1);
context.beginPath();
context.lineWidth = thickness;
context.strokeStyle = color;
context.moveTo(point.x, point.y);
for (var x = x1 + dx; x < x2; x += dx) {
point = calculatePoint(base, x);
context.lineTo(point.x, point.y);
}
point = calculatePoint(base, x2);
context.lineTo(point.x, point.y);
context.stroke();
}
console.log('log_2(x) <- red');
console.log('log_e(x) <- green');
console.log('log_10(x) <- blue');
// Basis Farbe Dicke
drawChart( 2, '#ff001b', 2 ); // rot
drawChart( Math.E, '#159600', 0.8 ); // grün
drawChart( 10, '#0000ff', 0.8 ); // blau
console.log('x range: <' + x1 + '; ' + x2 + '>');
console.log('y range: <' + y1 + '; ' + y2 + '>');
</script>
</body>
</html>