DE
JavaScript - was ist der Unterschied zwischen innerHTML und outerHTML?
3
points
1. Übersicht
Der Outer HTML - Begriff in JavaScript beschreibt den HTML-Quellcode, der sich in einem Element (Inner HTML) befindet, das durch einen Element-Tag-Code mit allen Attributen begrenzt ist.
Der Unterschied zwischen innerHTML und outerHTML html:
- innerHTML = HTML innerhalb des ausgewählten Elements
- outerHTML = HTML innerhalb des ausgewählten Elements + HTML des ausgewählten Elements
Unten befinden sich Beispiele:
HTML - Beispiel
<div id="element">
<p>Hello world</p>
</div>
innerHTML
<p>Hello world</p>
outerHTML
<div id="element">
<p>Hello world</p>
</div>
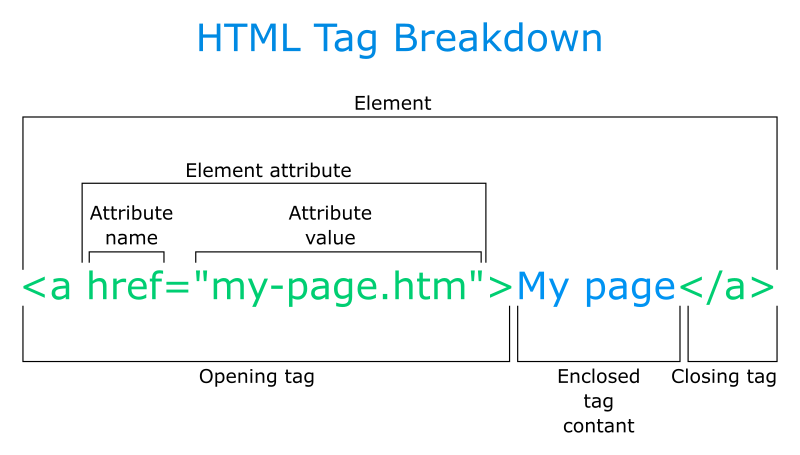
Eine andere Möglichkeit, dies zu betrachteb, ist mit der folgenden Beschreibung + Bild
- innerHTML = Geschlossener Tag-Inhalt
- outerHTML = Tag öffnen + Geschlossener Tag-Inhalt + Tag schließen

Jetzt kann man es selbst mit 2 praktischen Codebeispielen testen.
2. Codebeispiel 1
// ONLINE-RUNNER:browser;
<html>
<body>
<div id="element">
<p>Hello world</p>
</div>
<script>
var element = document.getElementById('element');
console.log('innerHTML:');
console.log(element.innerHTML);
console.log('outerHTML:');
console.log(element.outerHTML);
</script>
</body>
</html>
3. Codebeispiel 2
// ONLINE-RUNNER:browser;
<html>
<body>
<div id="element">
<h3>Head 1</h3>
<p>Some apostrophe text...</p>
<h3>Head 2</h3>
<p>Some apostrophe text...</p>
</div>
<script>
var element = document.getElementById('element');
console.log('innerHTML:');
console.log(element.innerHTML);
console.log('outerHTML:');
console.log(element.outerHTML);
</script>
</body>
</html>