EN
CSS - white-space: pre with <option> (spaces in option)
6
points
The article topic is called: CSS - white-space: pre with <option> (spaces in option)
But it is impossible to get pre effect with styles - there is some trick: use code in HTML to fill spaces.

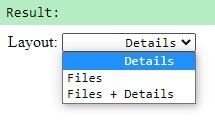
Practical example:
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<body>
<form>
<label>Layout: </label>
<select style="font-family: monospace">
<option value="files"> Details</option>
<option value="details">Files </option>
<option value="files+details">Files + Details</option>
</select>
</form>
</body>
</html>