EN
CSS - :target peseudo-class example
12
points
:target pseudo-class is used to describe styles for element which has id attribute and url hash has been set to id value.
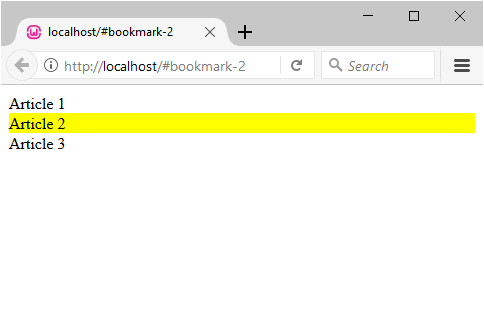
1. Simple example
Note: to see effect copy the code to server and type in browser addreses with hashes:
#bokmark-1e.g.http://localhost#bookmark-1#bokmark-2e.g.http://localhost/#bookmark-2#bokmark-3e.g.http://localhost/index.htm#bookmark-3
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
:target {
background: yellow;
}
</style>
</head>
<body>
<div id="bookmark-1">Article 1</div>
<div id="bookmark-2">Article 2</div>
<div id="bookmark-3">Article 3</div>
<script>
// this line is only to show how it works inside embedded online example
location.href = '#bookmark-2';
</script>
</body>
</html>

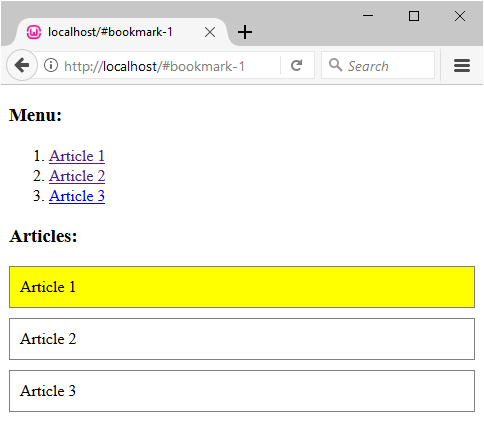
2. Target navigation link with menu example
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
div {
margin-top: 10px;
padding: 10px;
border: 1px solid gray;
}
div:target {
background: yellow;
}
</style>
</head>
<body>
<h3>Menu:</h3>
<ol>
<li><a href="#bookmark-1">Article 1</a></li>
<li><a href="#bookmark-2">Article 2</a></li>
<li><a href="#bookmark-3">Article 3</a></li>
</ol>
<h3>Articles:</h3>
<div id="bookmark-1">Article 1</div>
<div id="bookmark-2">Article 2</div>
<div id="bookmark-3">Article 3</div>
</body>
</html>

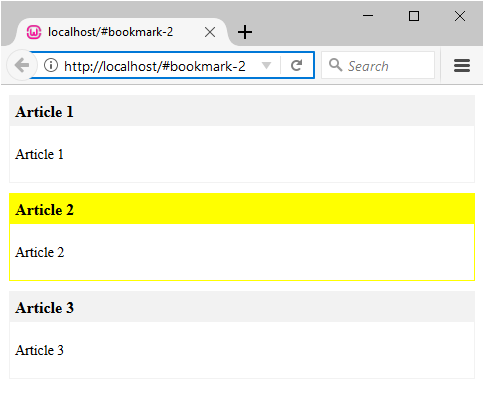
3. Article header styles example
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
.article {
margin-top: 10px;
border: 1px solid #f2f2f2;
font-size: Arial;
}
.article h1 {
margin: 0;
padding: 5px;
background: #f2f2f2;
font-size: 16px;
}
.article p {
padding: 5px;
font-size: 14px;
}
:target {
border: 1px solid yellow;
}
:target h1 {
background: yellow;
}
</style>
</head>
<body>
<div id="bookmark-1" class="article">
<h1>Article 1</h1>
<p>Article 1</p>
</div>
<div id="bookmark-2" class="article">
<h1>Article 2</h1>
<p>Article 2</p>
</div>
<div id="bookmark-3" class="article">
<h1>Article 3</h1>
<p>Article 3</p>
</div>
<script>
// this line is only to show how it works inside embedded online example
location.href = '#bookmark-2';
</script>
</body>
</html>