EN
CSS - bottom sticky position for div element
10
points
In this short article we would like to show how to use sticky bottom positioning with pure CSS.

Note: to see better description how sticky works and how to use
toppositioning read this article.
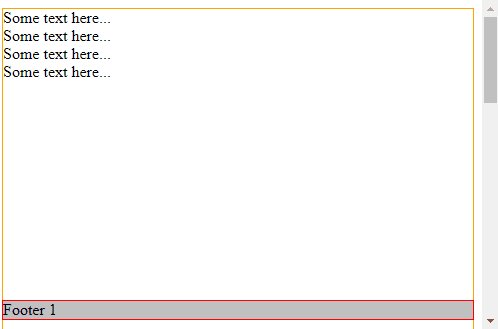
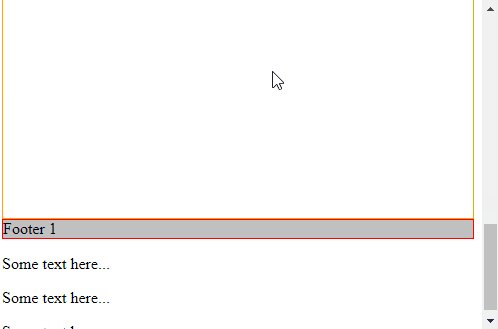
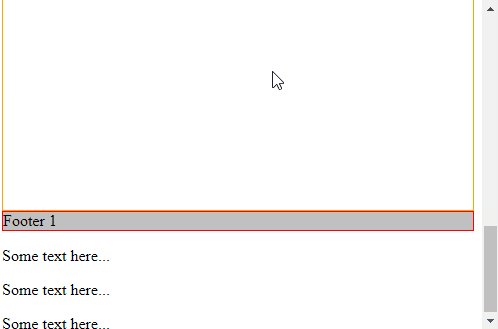
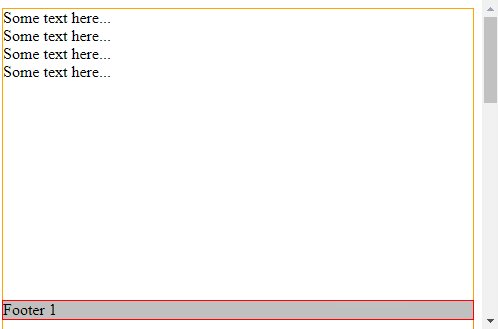
Simple example:
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
body {
max-height: 300px;
}
div.content {
border: 1px solid orange;
height: 1000px;
}
div.footer {
position: -webkit-sticky; /* <----- required (for WebKit) */
position: sticky; /* <------------- required */
bottom: 10px; /* <----------------- required */
border: 1px solid red;
background: silver;
}
</style>
</head>
<body>
<div>
<div class="content">
Some text here...<br />
Some text here...<br />
Some text here...<br />
Some text here...<br />
</div>
<div class="footer">Footer 1</div>
</div>
<p>Some text here...</p>
<p>Some text here...</p>
<p>Some text here...</p>
</body>
</html>