Inkscape - wie skaliert man ein SVG-Bild unter Beibehaltung des Seitenverhältnisses
1. Übersicht
In diesem Artikel wirg gezeigt, wie man ein SVG-Bild unter Beibehaltung des Seitenverhältnisses skaliert.

SVG-Bild im Inkscape-Maßstab mit beibehaltenem Seitenverhältnis - sog. das Bild-Intro
2. Verwendung von Tastenkombinationen
Der einfachste und schnellste Weg sind Tastenkombinationen:
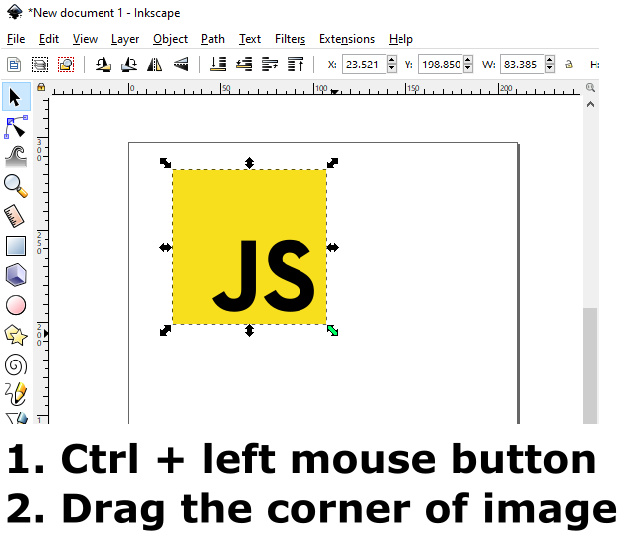
- Strg + linke Maustaste aufklicken
- Die Bildecke ziehen
- Die Größe des SVG-Bildes wird unter Beibehaltung der Seitengröße geändert.

Inkscape - die Größe des Seitenverhältnisses für SVG-Bild mit hilfe von Tastenkombinationen ändern.
3. Mit der Schaltfläche mit dem Vorhängeschlosssymbol
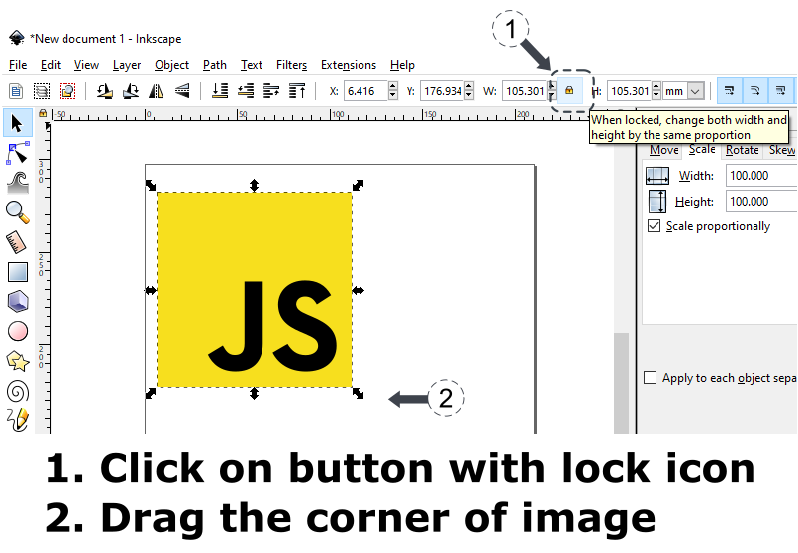
Die zweite Möglichkeit, das zu erreichen, ist eine Schaltfläche mit einem Vorhängeschlosssymbol (Screenshot unten)
Schritt für Schritt:
- Auf die Schaltfläche mit dem Vorhängeschlosssymbol klicken
- Die Bildecke ziehen
- Die Größe des SVG-Bildes wird unter Beibehaltung der Seitengröße geändert.

Inkscape - die Größe des Seitenverhältnisses für SVG-Bild mit hilfe der Schaltfläche mit dem Vorhängeschlosssymbol ändern.
4. Mit Objekttransformation
Aus der Menüleiste wählen
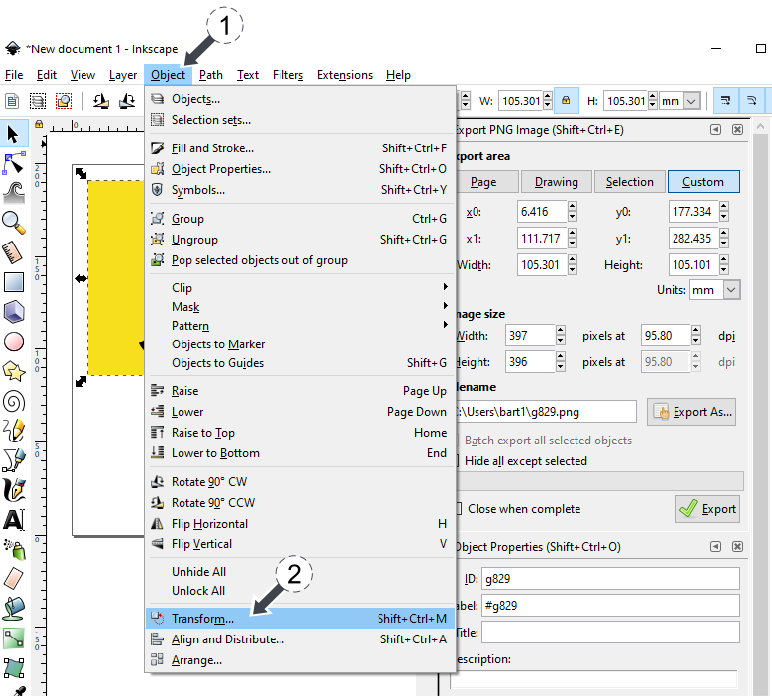
- In der Menüleiste Objekt wählen (Abb.1)
- Transform... (Umschalt + Strg +M) (Abb.1)
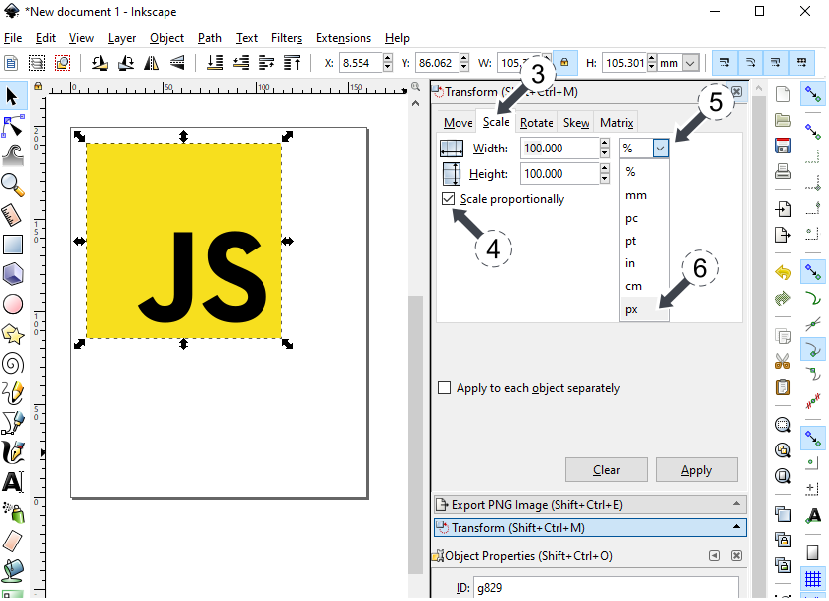
- Im Fenster 'Transform' die Registerkarte 'Scale' wählen (Abb.2)
- Kästchen 'Scale proportionally' markieren (Abb.2)
- px wählen (oder andere Optionen wie %, mm, in, cm) (Abb.2)
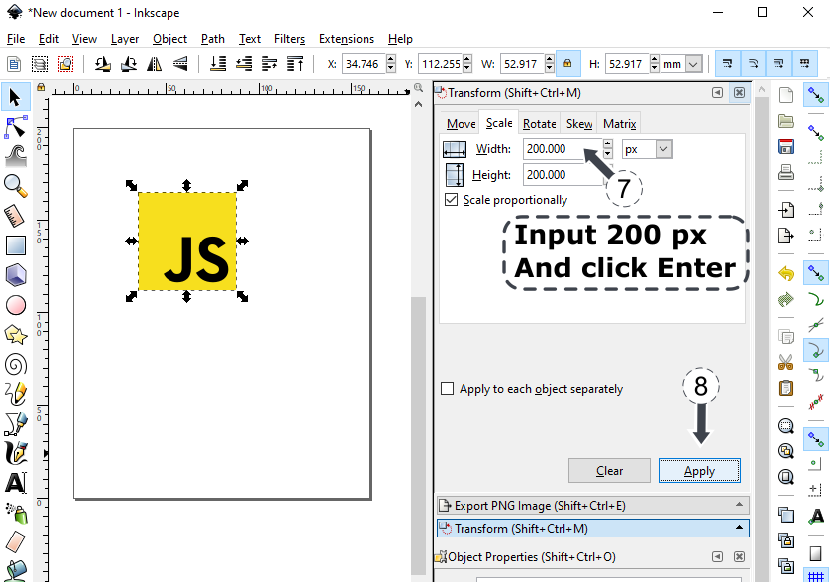
- Beispielsweise 200px in 'Width' (Breite) eingeben und ENTER drücken (Abb.3)
- Height (die Höhe) ändert sich automatisch auf 200px (Abb.3)
- Apply-Taste drücken (validieren) (Abb.3)
- Die Größe des SVG-Bildes wird unter Beibehaltung der Seitengröße geändert.

Inkscape - die Größe des SVG-Bild bei der Beibehaltung des Seitenverhältnisses mit hilfe der Objekttransformation ändern (Abb.1)

Inkscape - die Größe des SVG-Bild bei der Beibehaltung des Seitenverhältnisses mit hilfe der Objekttransformation ändern (Abb.2)

Inkscape - die Größe des SVG-Bild bei der Beibehaltung des Seitenverhältnisses mit hilfe der Objekttransformation ändern (Abb.3)
5. Videoanweisung (auf Englisch)
Literaturverzeichnis

