PL
Inkscape - jak skalować obraz SVG z zachowaniem proporcji
3 points
W tym poście chciaałbym pokazać, jak skalować obraz svg z zachowaniem proporcji.

Najłatwiejszym i najszybszym sposobem dla mnie są skróty klawiszowe:
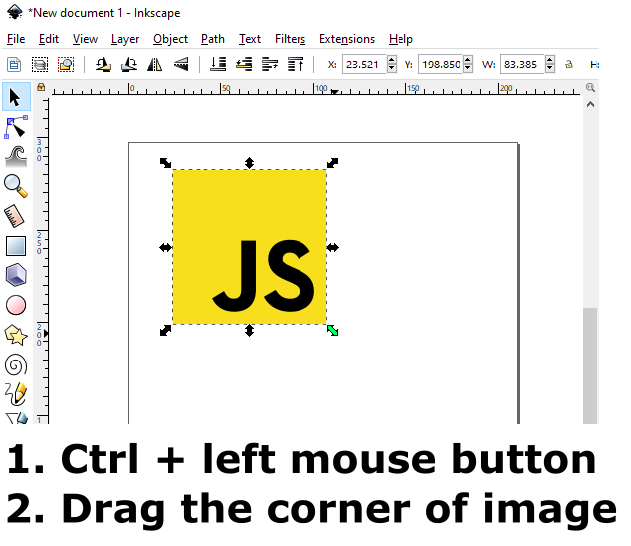
- Kliknij Ctrl + lewy przycisk myszy
- Przeciągnij róg obrazu
- Nasz obraz SVG zostanie zmieniony z zachowaniem rozmiaru proporcji.

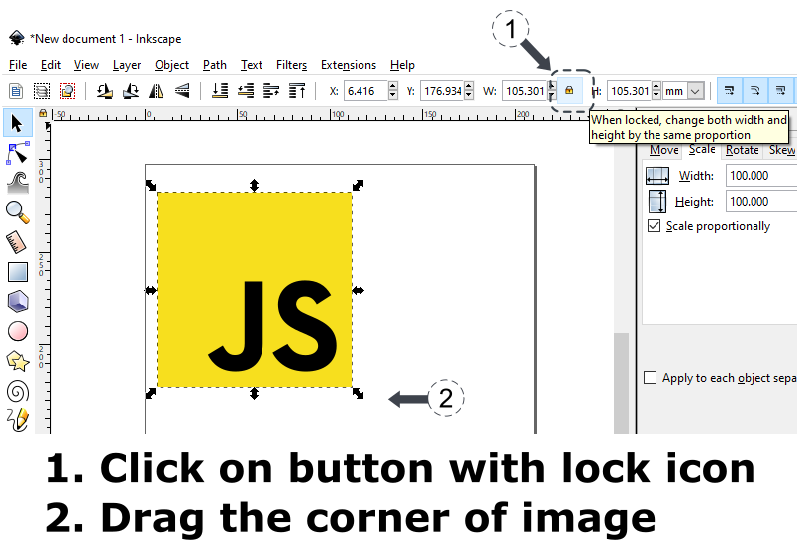
Drugi sposób, w jaki możemy to osiągnąć, to przycisk z ikoną kłódki, co widać na poniższym zrzucie ekranu.
Kroki:
- Kliknij przycisk z ikoną kłódki
- Przeciągnij róg obrazu
- Nasz obraz SVG zostanie zmieniony z zachowaniem rozmiaru proporcji.

Z paska menu wybieramy:
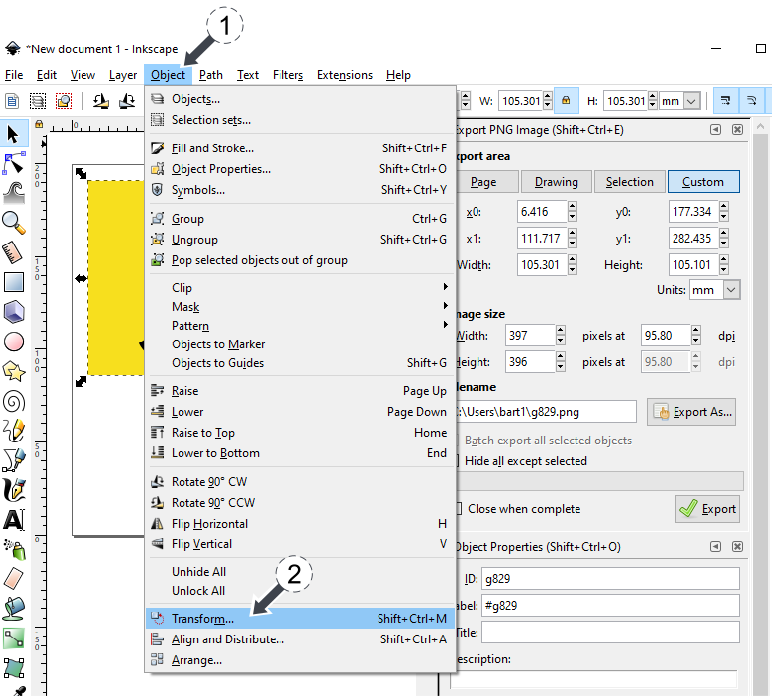
- Z paska menu wybieramy - Object (img 1)
- Transform... (Shift + Ctrl + M) (img 1)
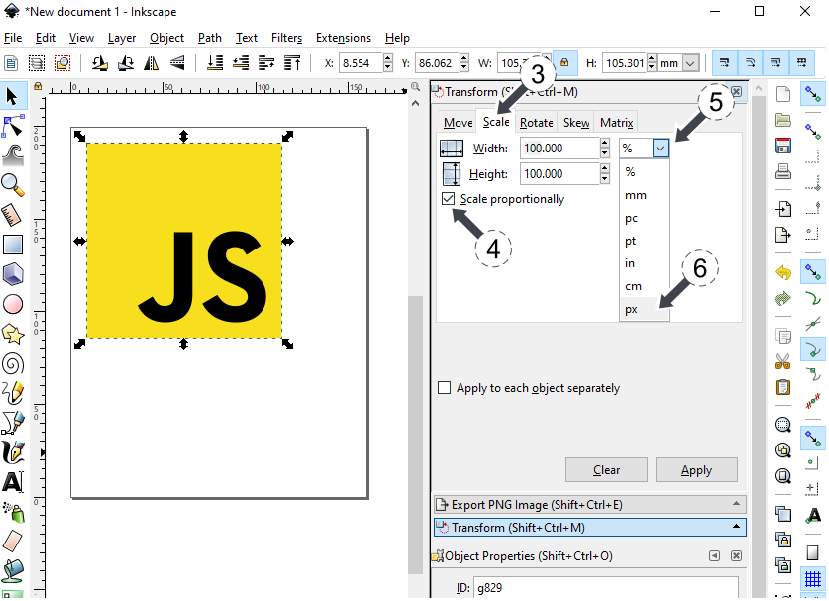
- W oknieTransform wwybierz zakładkę Scale (img 2)
- Zaznacz pole wyboru Scale proportionally (img 2)
- Wybierz px (lub inne opcje, takie jak%, mm, in, cm) (img 2)
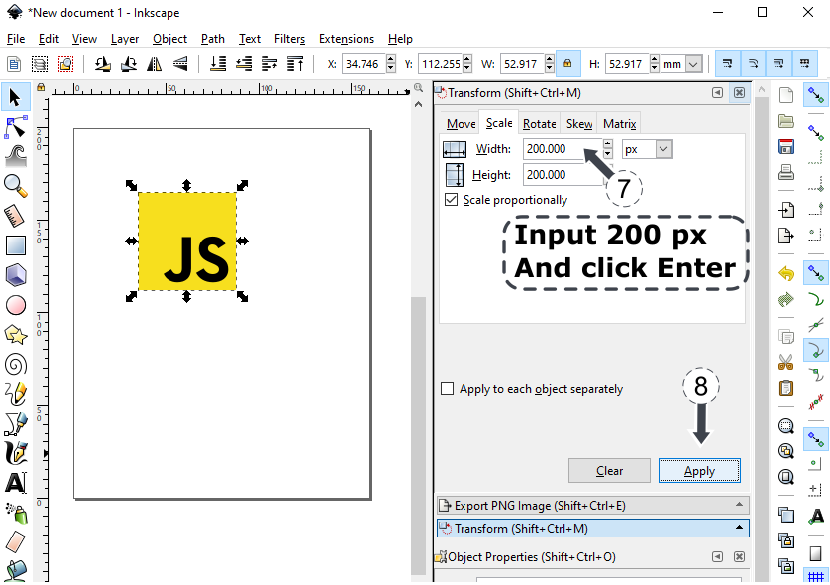
- Wpisz na przykład 200 px w Width (szerokość) i wciśnij Enter (img 3)
- Height (wysokość) zmieni się automatycznie na 200 px (img 3)
- Wciśnij Apply button (zatwierdzenie) (img 3)
- Nasz obraz SVG zostanie zmieniony z zachowaniem rozmiaru proporcji.