EN
JavaScript - draw polygon on canvas element in HTML5
4
points
In this short article, we want to show how to draw stroke line according indicated points on HTML5 Canvas using JavaScript.

Quick solution:
context.beginPath();
context.moveTo( 20, 40); // point 1
context.lineTo( 70, 150); // point 2
context.lineTo(110, 80); // point 3
context.lineTo(180, 170); // point 4
context.lineTo(150, 70); // point 5
context.closePath(); // go back to point 1
context.stroke(); // draw stroke line
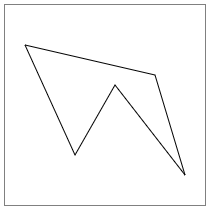
Practical example
In this we want to show how to draw polygon border.
Note: read this article to see how to fill polygon with certain color.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
#my-canvas { border: 1px solid gray; }
</style>
</head>
<body>
<canvas id="my-canvas" width="200" height="200"></canvas>
<script>
var canvas = document.querySelector('#my-canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo( 20, 40); // point 1
context.lineTo( 70, 150); // point 2
context.lineTo(110, 80); // point 3
context.lineTo(180, 170); // point 4
context.lineTo(150, 70); // point 5
context.closePath(); // go back to point 1
context.stroke(); // draw stroke line
</script>
</body>
</html>
Universal approach example
In this we want to show how to create universal method that draws polygon border for provided array of points.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
#my-canvas { border: 1px solid gray; }
</style>
<script>
function Drawer(canvas) {
var context = canvas.getContext('2d');
this.drawPolygon = function(points) {
if (points.length > 0) {
context.beginPath();
var point = points[0];
context.moveTo(point.x, point.y); // point 1
for (var i = 1; i < points.length; ++i) {
point = points[i];
context.lineTo(point.x, point.y); // point from 2 up to (points.length - 1)
}
context.closePath(); // go back to point 1
context.stroke(); // draw stroke line
}
};
}
</script>
</head>
<body>
<canvas id="my-canvas" width="200" height="200"></canvas>
<script>
var canvas = document.querySelector('#my-canvas');
var drawer = new Drawer(canvas);
var points = [
{x: 20, y: 40},
{x: 70, y: 150},
{x: 110, y: 80},
{x: 180, y: 170},
{x: 150, y: 70}
];
drawer.drawPolygon(points);
</script>
</body>
</html>