DE
React - einen eigenen animierten Fortschrittsbalken erstellen
3 points
Hallo! 👋 😊
Heute will ich einen einfachen animierten Fortschrittsbalken zeigen, den ich vor kurzem in React erstellt habe.
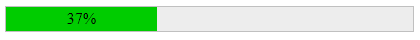
Das Endergebnis dieses Beitrags:

Unten präsentiere ich meine Lösung für einen einfachen Fortschrittsbalken, sowie Beispielstile dafür 📊🎨.
In dieser Lösung verwende ich:
useState- Hook, um den Zustand des Fortschrittsbalken zu verwalten,width- die Breite des Fortschrittsbalkens, die in Abhängigkeit vom Container in Prozent gemessen wird - dieser Trick ermöglicht, den Fortschritt von 0% bis 100% einfach anzuzeigen,- Beispieltasten, die die Methode
setProgress()ausführen, um zu zeigen, wie der Fortschrittsbalken funktioniert (die Animation zwischen den Umschaltungen ergibt einen tollen Effekt).
Ein praktisches Beispiel:
xxxxxxxxxx1
// import React from 'react';2
// import ReactDOM from 'react-dom';3
4
const containerStyle = {5
border: '1px solid silver',6
background: '#ededed'7
};8
9
const contentStyle = {10
background: '#00cc00',11
height: '24px',12
textAlign: 'center',13
lineHeight: '24px',14
fontFamily: 'sans-serif',15
transition: '0.3s'16
};17
18
const ProgressBar = ({progress}) => {19
const state = `${progress}%`;20
return (21
<div style={containerStyle}>22
<div style={{contentStyle, width: state}}>23
{progress > 5 ? state : ''}24
</div>25
</div>26
);27
};28
29
const App = () => {30
const [progress, setProgress] = React.useState(25);31
return (32
<div>33
<ProgressBar progress={progress} />34
<br />35
<div>36
<button onClick={() => setProgress(0)}>0%</button>37
<button onClick={() => setProgress(5)}>5%</button>38
<button onClick={() => setProgress(15)}>15%</button>39
<button onClick={() => setProgress(50)}>50%</button>40
<button onClick={() => setProgress(75)}>75%</button>41
<button onClick={() => setProgress(100)}>100%</button>42
</div>43
</div>44
);45
};46
47
const root = document.querySelector('#root');48
ReactDOM.render(<App />, root);