EN
JavaScript - rotate vector 2D to right direction (clockwise direction)
4
points
In this short article, we would like to show how to rotate any vector 2D to the right side (90 degrees) using Javascript.
Quick solution:
function rotateRight(vector) {
return { x: vector.y, y: -vector.x };
}
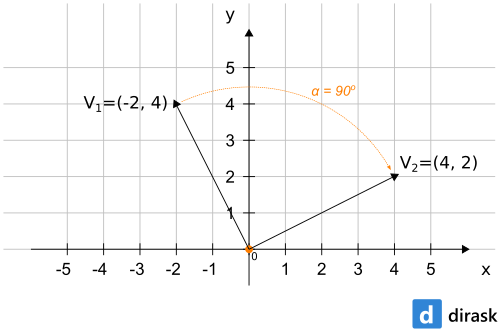
var vector1 = {x: -2, y: 4}; // vector V1 = [-2, 4]
var vector2 = rotateRight(vector1); // vector V2 = [ 4, 2]
Rotation preview:

Practical example
// ONLINE-RUNNER:browser;
function rotateRight(vector) {
return { x: vector.y, y: -vector.x };
}
// Usage example:
// direction:
var vector1 = {x: 0, y: 1}; // ↑
var vector2 = rotateRight(vector1); // →
var vector3 = rotateRight(vector2); // ↓
var vector4 = rotateRight(vector3); // ←
console.log(vector1.x + ' ' + vector1.y); // 0 1 ↑
console.log(vector2.x + ' ' + vector2.y); // 1 0 →
console.log(vector3.x + ' ' + vector3.y); // 0 -1 ↓
console.log(vector4.x + ' ' + vector4.y); // -1 0 ←
Note: the above example works on free vectors - typical mathematical vectors that are not localised.