EN
JavaScript - use multiple Google Ads / GPT
8 points
In this short article, we would like to show how to use multiple Google Ads / GPT in JavaScript.

Note: read official documentation to know more about GPT.
Hints:
- run below code under your domain and use proper paths and sizes for slots to see the effect,
- if you are using AdBlock disable it - you can find AdBlock detection test here.
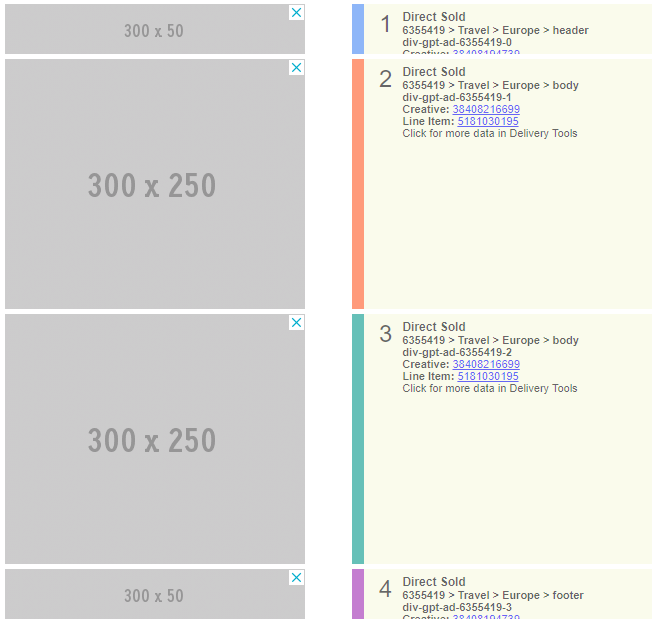
The below example displays 4 Ads (single slot displays a single ad):
slot1in site header:
path:/6355419/Travel/Europe/headerwith size:300x50px,slot2andslot3display the same ad in the site body:
path:/6355419/Travel/Europe/bodywith size:300x250px,slot4in site footer:
path:/6355419/Travel/Europe/footerwith size:300x50px.
Note:
/6355419/Travel/Europewas presented in the examples in the official documentation.
Practical example:
xxxxxxxxxx1
2
<html>3
<head>4
<style>5
6
div {7
margin: 5px;8
}9
10
</style>11
<script src="//www.googletagservices.com/tag/js/gpt.js"></script>12
<!--13
14
ALWAYS USE THE SAME PROTOCOL like your web page uses:15
16
<script src="http://www.googletagservices.com/tag/js/gpt.js"></script>17
<script src="https://www.googletagservices.com/tag/js/gpt.js"></script>18
19
-->20
<script type="text/javascript">21
22
const googletag = window.googletag || (window.googletag = { cmd: [] });23
24
const createScope = (action) => action && action();25
26
const GPTAdsManager = createScope(() => {27
let initialized = false;28
const initializeAds = (initialLoading = false, singleRequest = true) => {29
if (initialized) {30
return;31
}32
initialized = true;33
googletag.cmd.push(() => {34
const pubads = googletag.pubads();35
if (!initialLoading) {36
pubads.disableInitialLoad();37
}38
if (singleRequest) {39
pubads.enableSingleRequest();40
}41
googletag.enableServices();42
});43
};44
const createSlot = (adPath, adWidth, adHeight, elementId) => {45
initializeAds(); // only if not initialized yet46
let slot = null;47
googletag.cmd.push(() => {48
const size = adWidth & adHeight ? [adWidth, adHeight] : ['fluid'];49
const tmp = googletag.defineSlot(adPath, size, elementId);50
if (tmp) {51
slot = tmp;52
tmp.addService(googletag.pubads());53
}54
});55
const display = () => {56
if (slot) {57
googletag.cmd.push(() => {58
const pubads = googletag.pubads();59
pubads.refresh([slot]);60
});61
}62
};63
const refresh = () => {64
if (slot) {65
googletag.cmd.push(() => {66
const pubads = googletag.pubads();67
pubads.refresh([slot]);68
});69
}70
};71
const destroy = () => {72
if (slot) {73
const tmp = slot;74
googletag.cmd.push(() => {75
const pubads = googletag.pubads();76
googletag.destroySlots([tmp]);77
});78
slot = null;79
}80
};81
return { display, refresh, destroy };82
}83
return { initializeAds, createSlot };84
});85
86
</script>87
</head>88
<body>89
<div class="header">90
<div id='div-gpt-ad-6355419-0'></div>91
</div>92
<div class="body">93
<div id='div-gpt-ad-6355419-1'></div>94
<div id='div-gpt-ad-6355419-2'></div>95
</div>96
<div class="footer">97
<div id='div-gpt-ad-6355419-3'></div>98
</div>99
<script type='text/javascript'>100
101
GPTAdsManager.initializeAds(false, true); // initialLoading=false, singleRequest=true102
103
// uncomment the below lines to open GPT Ads console104
// googletag.cmd.push(() => {105
// googletag.openConsole();106
// });107
108
const slot1 = GPTAdsManager.createSlot('/6355419/Travel/Europe/header', 300, 50, 'div-gpt-ad-6355419-0');109
const slot2 = GPTAdsManager.createSlot('/6355419/Travel/Europe/body', 300, 250, 'div-gpt-ad-6355419-1');110
const slot3 = GPTAdsManager.createSlot('/6355419/Travel/Europe/body', 300, 250, 'div-gpt-ad-6355419-2');111
const slot4 = GPTAdsManager.createSlot('/6355419/Travel/Europe/footer', 300, 50, 'div-gpt-ad-6355419-3');112
113
slot1.display(); // display ad in slot 1114
slot2.display();115
slot3.display();116
slot4.display();117
118
// slot1.refresh(); // refreshes ad in slot 1119
// slot1.destroy(); // destroys ad in slot 1120
121
</script>122
</body>123
</html>
