EN
How to create customized dynamic table in React (with dynamic header)
3
points
Hello again! 👋 😊
In the comment section under my previous post there was quite a discussion about creating a more dynamic solution for dynamic tables in React, so here we are! 🚀
Today I wanna show you a more dynamic solution than the previous one. 🔥
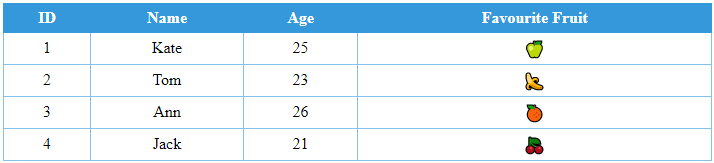
Effect of this short post:

In below example I used the following concept:
- table is described by columns and data properties,
- table is composed of header and some data records,
- the
columnsarray allows us to decide which column names we want to display in the data rows, - using
map()function we are able to reduce the amount of code – columns and data arrays are mapped into React components.
Note:
Remember that each element should have a unique
key- it helps React optimally manage changes in the DOM. Such a key may be for example thepathassigned to each element of the table.
Practical example:
// ONLINE-RUNNER:browser;
// Note: Uncomment import lines during working with JSX Compiler.
// import React from 'react';
// import ReactDOM from 'react-dom';
const tableStyle = {
border: '1px solid black',
borderCollapse: 'collapse',
textAlign: 'center',
width: '100%'
}
const tdStyle = {
border: '1px solid #85C1E9',
background: 'white',
padding: '5px'
};
const thStyle = {
border: '1px solid #3498DB',
background: '#3498DB',
color: 'white',
padding: '5px'
};
const Table = ({ id, columns, data }) => (
<table style={tableStyle}>
<tbody>
<tr>
{columns.map(({ path, name }) => (
<th style={thStyle} key={path}>{name}</th>
))}
</tr>
{data.map((rowData) => (
<tr key={rowData[id]}>
{columns.map(({ path }) => (
<td style={tdStyle} key={path}>
{rowData[path]}
</td>
))}
</tr>
))}
</tbody>
</table>
);
// Example use --------------------
const App = () => {
const columns = [
{ path: "id", name: "ID" },
{ path: "name", name: "Name" },
{ path: "age", name: "Age" },
{ path: "favFruit", name: "Favourite Fruit" },
];
const data = [
{ id: 1, name: 'Kate', age: 25, favFruit: '🍏' },
{ id: 2, name: 'Tom', age: 23, favFruit: '🍌' },
{ id: 3, name: 'Ann', age: 26, favFruit: '🍊' },
{ id: 4, name: 'Jack', age: 21, favFruit: '🍒' }
];
return (
<div>
<Table id="id" columns={columns} data={data} />
</div>
);
};
const root = document.querySelector('#root');
ReactDOM.render(<App />, root );