Prosty sposób korzystania z wielu przycisków opcji w Reakcie
Spora część początkujących programistów ma problem z używaniem wielu przycisków opcji jednocześnie, ponieważ nie zdają sobie sprawy, że są one zgrupowane i tylko jeden przycisk opcji można wybrać w jednej grupie.
Dzisiaj chciałbym pokazać, jak łatwo używać wielu przycisków opcji bez grupowania według właściwości input name w Reakcie. 😊
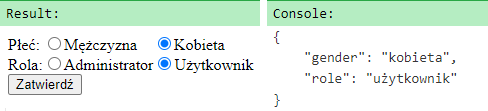
Efekt końcowy:

W poniższym przykładzie utworzyłem komponent funkcyjny RadioInput, który renderuje label za pomocą pojedynczego input type="radio" (przycisku radiowego).
W komponencie Form mamy cztery elementy RadioInput - dwa dla płci i dwa dla roli.
W każdej grupie możemy jednocześnie zaznaczyć tylko jeden przycisk radiowy, następnie funkcja setGender ustawia płeć 🧒🧑, a setRole przypisuje rolę w zależności od wybranej opcji.
Wykonalny przykład:
// ONLINE-RUNNER:browser;
// Uwaga: Odkomentuj wiersze z importami w swoim projeckie.
// import React from 'react';
const RadioInput = ({label, value, checked, setter}) => {
return (
<label>
<input type="radio" checked={checked === value} onChange={() => setter(value)} />
<span>{label}</span>
</label>
);
};
const Form = (props) => {
const [gender, setGender] = React.useState();
const [role, setRole] = React.useState();
const handleSubmit = (e) => {
e.preventDefault();
const data = {gender, role};
const json = JSON.stringify(data, null, 4);
console.clear();
console.log(json);
};
return (
<form onSubmit={handleSubmit}>
<div>
<label>Płeć:</label>
<RadioInput label="Mężczyzna" value="mężczyzna" checked={gender} setter={setGender} />
<RadioInput label="Kobieta" value="kobieta" checked={gender} setter={setGender} />
</div>
<div>
<label>Rola:</label>
<RadioInput label="Administrator" value="administrator" checked={role} setter={setRole} />
<RadioInput label="Użytkownik" value="użytkownik" checked={role} setter={setRole} />
</div>
<button type="submit">Zatwierdź</button>
</form>
);
};
const root = document.querySelector("#root");
ReactDOM.render(<Form />, root);
Jeśli uważasz to rozwiązanie za przydatne i chciałbyś otrzymywać więcej takich treści, daj znać zostawiając reakcję.
Dzięki za poświęcony czas i do zobaczenia w kolejnych postach! 😊