DE
React - wie ändert man das Favicon?
3
points
In diesem Artikel wird gezeigt, wie das voreingestelltes favicon in einem React-Projekt geändert werden kann.
In der Standardeinstellung befindet sich das Favicon-Ikone unter dem Pfad public/favicon.ico und wird an die Seite in der Datei public/index.html angefügt als:
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
Wobei: %PUBLIC_URL% steht für das Verzeichnis public/.
Um das Symbol zu ändern, kann man eine der folgenden Methoden verwenden:
- Lösung 1: Man kann die Datei
public/favicon.icodurch eine neue Ikone (Ihrer Wahl) ersetzen. - Lösung 2: Man kann ein neues Bild mit der Erweiterung
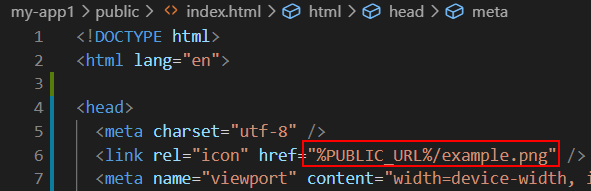
.pngauswählen (z.B.example.png) in den Ordnerpublic/platzieren und an die Dateipublic/index.htmlanhängen, indem im Pfadfavicon.icodurchexample.pngersetzt wird.

Hinweis: Hier findet man ein hilfreicher Artikel, der beschreibt, wie man Bilder in die richtige Größe konvertieren kann.