EN
HTML - how to remove space between table cells
3
points
In this article, we would like to show you how to remove space between table element cells in HTML.
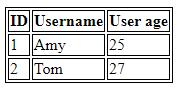
Before:

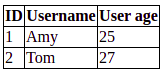
After:

Quick solution:
<style>
table {
border-collapse: collapse;
}
</style>
or
<table cellspacing="0">
Below examples show two ways how to remove space between cells in HTML:
- Using
border-collapseCSS property - Using
cellspacingHTML attribute
1.border-collapse CSS property example
In this solution, we create a style for our table to get rid of the space between cells (cell borders).
// ONLINE-RUNNER:browser;
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse; /* <--------------- REQUIRED */
}
</style>
</head>
<body style="height: 100px;">
<table>
<tr>
<th>ID</th>
<th>Username</th>
<th>User age</th>
</tr>
<tr>
<td>1</td>
<td>Amy</td>
<td>25</td>
</tr>
<tr>
<td>2</td>
<td>Tom</td>
<td>27</td>
</tr>
</table>
</body>
</html>
2. cellspacing HTML attribute example
In this solution, we set cellspacing="0" in our <table> tag to get rid of the space between cells in our table.
Note: this approach is very old, so it is better to use CSS solution that lets to switch between different styles without page template modifications (without HTML code modification) - with CSS we can change spaces with different web page themes.
// ONLINE-RUNNER:browser;
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body style="height: 100px;">
<table cellspacing="0"> <!-- <---------- set cellspacing to 0 value here -->
<tr>
<th>ID</th>
<th>Username</th>
<th>User age</th>
</tr>
<tr>
<td>1</td>
<td>Amy</td>
<td>25</td>
</tr>
<tr>
<td>2</td>
<td>Tom</td>
<td>27</td>
</tr>
</table>
</body>
</html>