EN
VS Code - format html code
11
points
In this short article, we would like to show how to format HTML code in VS Code.
Simple steps:
- open HTML file,
- use one keys combination from the below table,
Depending on the operating system:Keys Combination Operating System Shift+Alt+Fon Windows Shift+Option+Fon Mac Ctrl+Shift+ion Ubuntu - if you don't have selected the default formatter you need to select one from the displayed list or install a new one, e.g:
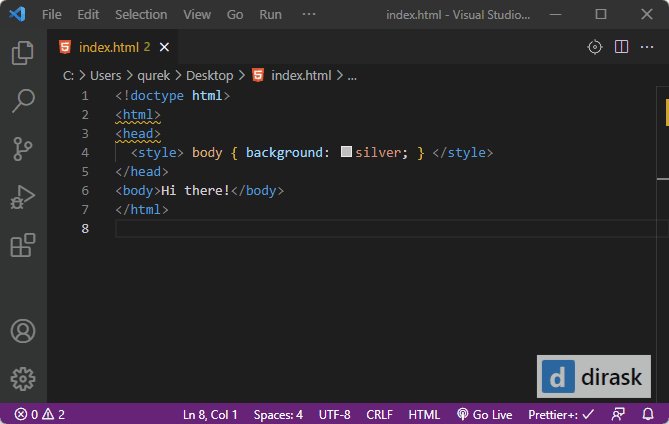
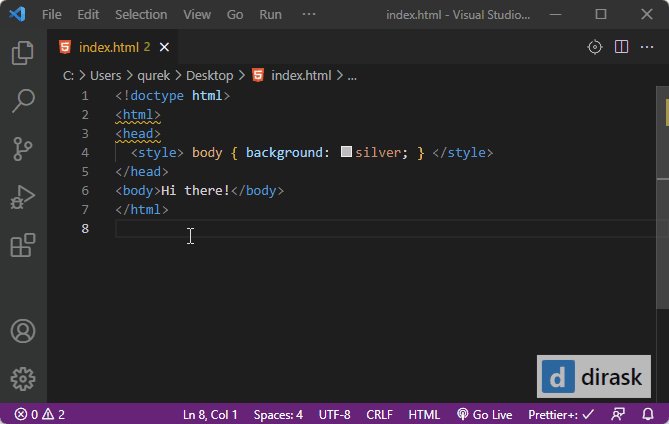
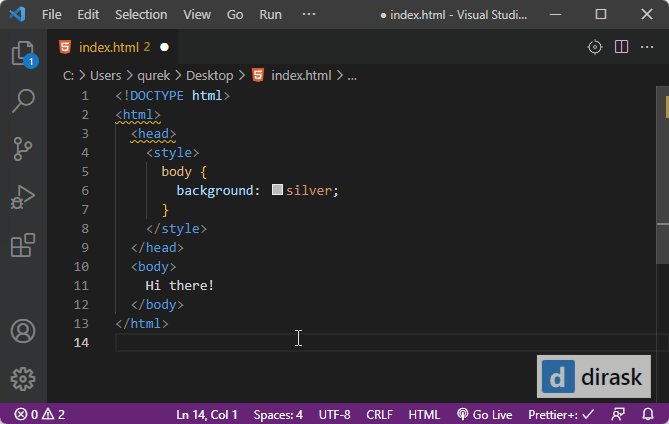
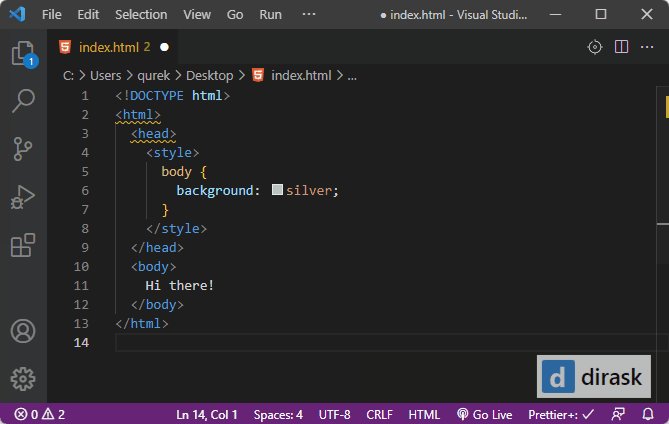
Practical example: