What is Polyfill in JavaScript with code example
In this post, we would like to explain what is Polyfill in web development with a simple practical JavaScript example.

We can see the definition of Polifill on Wikipedia:
In web development, a polyfill is a code that implements a feature on web browsers that do not support the feature. Most often, it refers to a JavaScript library that implements an HTML5 web standard.
So in short - polyfill is code that allow us programmers to use new API in older browsers. Usually we use some library that add missing functionality or we can implement
missing methods by ourselves.
For example, we can take JavaScript String API - method includes. The string includes method was added to the ECMA Script 2015 and Internet Explorer doesn't support it.
Let's check Mozilla documentation of String includes method. And from this documentation, we see that Internet Explorer is the only browser that doesn't support this method.
I prepared 2 code examples.
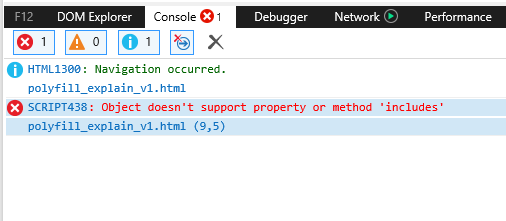
In the first code example, we use the String includes method provided by our browser. In my case I use chrome and this example works great. When we open this example with Internet Explorer we get an error.
Filename: polyfill_explain_v1.html
xxxxxxxxxx<html lang="en"><body><script> var str = 'great weather'; console.log(str.includes('great')); // true console.log(str.includes('not')); // false</script></body></html><!--IE 11SCRIPT438: Object doesn't support property or method 'includes'polyfill_explain_v1.html (9,5)-->Console output from Chrome, Firefox, and other browsers:
xxxxxxxxxxtruefalseConsole output from Internet Explorer 11 (Default under Windows 10):
xxxxxxxxxxSCRIPT438: Object doesn't support property or method 'includes'polyfill_explain_v1.html (9,5)
At this moment we will go to the second example where we have implemented String includes a method for browsers that don't support this method. In this second example we polyfill String.prototype.includes method and browsers which don't support this method will enter the code and add includes functionality to the String.
Filename: polyfill_explain_v2.html
xxxxxxxxxx<html lang="en"><body><script> if (!String.prototype.includes) { console.log("This browser doesnt't support String includes() yet."); // polyfill method String.prototype.includes = function(searchString, position) { "use strict"; if (searchString instanceof RegExp) { throw TypeError("First argument can't be a RegExp"); } if (position === undefined) { position = 0; } return this.indexOf(searchString, position) !== -1; }; console.log("From now on we can use String includes()"); } else { console.log("This browser supports String includes()"); } var str = "great weather"; console.log(str.includes("great")); // true console.log(str.includes("not")); // false</script></body></html><!--in this example we polyfill String.prototype.includes methodand browsers which don't support this method will enter to the part of the codeand add includes functionality to the String-->Console output from Chrome, Firefox, and other browsers:
xxxxxxxxxxThis browser supports String includes()truefalseConsole output from Internet Explorer 11 (Default under Windows 10):
xxxxxxxxxxThis browser doesnt't support String includes() yetFrom now on we can use String includes()truefalse
