PL
Jak stworzyć niestandardową dynamiczną tabelę z dynamicznym nagłówkiem w React
0
points
Witam ponownie! 👋 😊
W sekcji komentarzy pod moim poprzednim postem była dyskusja na temat stworzenia bardziej dynamicznego rozwiązania dla tabel dynamicznych w Reakcie, więc zaczynamy! 🚀
Dziś chcę wam pokazać bardziej dynamiczne rozwiązanie niż poprzednie. 🔥
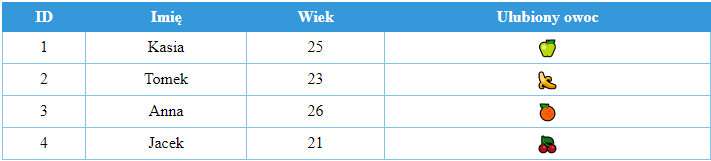
Efekt tego krótkiego postu:

W poniższym przykładzie użyłem następującej koncepcji:
- tabela jest opisana kolumnami i właściwościami danych,
- tabela składa się z nagłówka i kilku rekordów danych,
- tablica
columnspozwala nam zdecydować, które nazwy kolumn chcemy wyświetlić w wierszach danych, - wykorzystując funkcję
map()zmniejszamy ilość kodu - kolumny i tablice danych są mapowane na komponenty Reacta.
Uwaga:
Pamiętaj, że każdy element powinien posiadać unikalny klucz - pomaga to Reactowi optymalnie zarządzać zmianami w drzewie DOM. Takim kluczem może być na przykład identyfikator
pathprzypisany do każdego z elementów tablicy.
Practical example:
// ONLINE-RUNNER:browser;
// Uwaga: Odkomentuj wiersze z importami podczas pracy z kompilatorem JSX.
// import React from 'react';
// import ReactDOM from 'react-dom';
const tableStyle = {
border: '1px solid black',
borderCollapse: 'collapse',
textAlign: 'center',
width: '100%'
}
const tdStyle = {
border: '1px solid #85C1E9',
background: 'white',
padding: '5px'
};
const thStyle = {
border: '1px solid #3498DB',
background: '#3498DB',
color: 'white',
padding: '5px'
};
const Table = ({ id, columns, data }) => (
<table style={tableStyle}>
<tbody>
<tr>
{columns.map(({ path, name }) => (
<th style={thStyle} key={path}>{name}</th>
))}
</tr>
{data.map((rowData) => (
<tr key={rowData[id]}>
{columns.map(({ path }) => (
<td style={tdStyle} key={path}>
{rowData[path]}
</td>
))}
</tr>
))}
</tbody>
</table>
);
// Przykład użycia --------------------
const App = () => {
const columns = [
{ path: "id", name: "ID" },
{ path: "name", name: "Imię" },
{ path: "age", name: "Wiek" },
{ path: "favFruit", name: "Ulubiony owoc" },
];
const data = [
{ id: 1, name: 'Kasia', age: 25, favFruit: '🍏' },
{ id: 2, name: 'Tomek', age: 23, favFruit: '🍌' },
{ id: 3, name: 'Anna', age: 26, favFruit: '🍊' },
{ id: 4, name: 'Jacek', age: 21, favFruit: '🍒' }
];
return (
<div>
<Table id="id" columns={columns} data={data} />
</div>
);
};
const root = document.querySelector('#root');
ReactDOM.render(<App />, root );