PL
Jak stworzyć własną tabelę dynamiczną w React
3
points
Cześć wszystkim! 👋 😊
W zeszłym tygodniu miałem problem z utworzeniem dynamicznej tabeli w React i pomyślałem, że może komuś przyda się takie rozwiązanie.
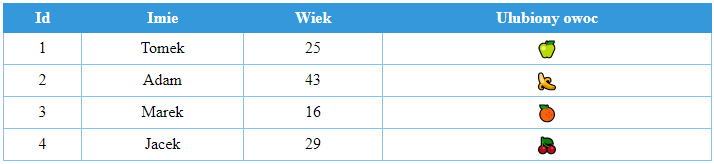
Efekt końcowy tego rozwiązania:

Poniższy przykład składa się z kilku kroków:
- Stworzyłem dynamiczną tabelę na podstawie tablicy,
- Każda tabela składa się z nagłówka i rekordów danych,
- Nagłówek jest stały i zachowuje zawsze tę samą liczbę kolumn,
- Podczas tworzenia rekordów użyłem funkcji
map()do konwersji elementów tablicy na elementy Reacta.
Pamiętaj, że każdy element powinien mieć unikalny klucz 🗝️, ponieważ pomaga to Reactowi optymalnie zarządzać zmianami w drzewie DOM. Takim kluczem może być na przykład identyfikator
idprzypisany do każdego elementu tablicy.
Uruchamialny przykład:
// ONLINE-RUNNER:browser;
// Uwaga: Odkomentuj wiersze z importami podczas pracy z kompilatorem JSX.
// import React from 'react';
// import ReactDOM from 'react-dom';
const tableStyle = {
border: '1px solid black',
borderCollapse: 'collapse',
textAlign: 'center',
width: '100%'
}
const tdStyle = {
border: '1px solid #85C1E9',
background: 'white',
padding: '5px'
};
const thStyle = {
border: '1px solid #3498DB',
background: '#3498DB',
color: 'white',
padding: '5px'
};
const App = () => {
const students = [
{ id: 1, name: 'Tomek', age: 25, favFruit: '🍏' },
{ id: 2, name: 'Adam', age: 43, favFruit: '🍌' },
{ id: 3, name: 'Marek', age: 16, favFruit: '🍊' },
{ id: 4, name: 'Jacek', age: 29, favFruit: '🍒' }
];
return (
<div>
<table style={tableStyle}>
<tbody>
<tr>
<th style={thStyle}>Id</th>
<th style={thStyle}>Imie</th>
<th style={thStyle}>Wiek</th>
<th style={thStyle}>Ulubiony owoc</th>
</tr>
{students.map(({ id, name, age, favFruit }) => (
<tr key={id}>
<td style={tdStyle}>{id}</td>
<td style={tdStyle}>{name}</td>
<td style={tdStyle}>{age}</td>
<td style={tdStyle}>{favFruit}</td>
</tr>
))}
</tbody>
</table>
</div>
);
};
const root = document.querySelector('#root');
ReactDOM.render(<App />, root );
Uwaga:
Jeśli chcesz dowiedzieć się więcej o tabelach dynamicznych, przeczytaj ten artykuł. 😊