EN
React - import Google Fonts
0
points
In this article, we would like to show you how to use Google Fonts with React.
Quick solution:
1. Select Font and copy the <link> element from the Use on the web section.
2. Paste the <link> element into the <head> section of the index.html file in the public/ folder.
3. Now you can use the font inside .css files in your app.
Detailed solution with examples
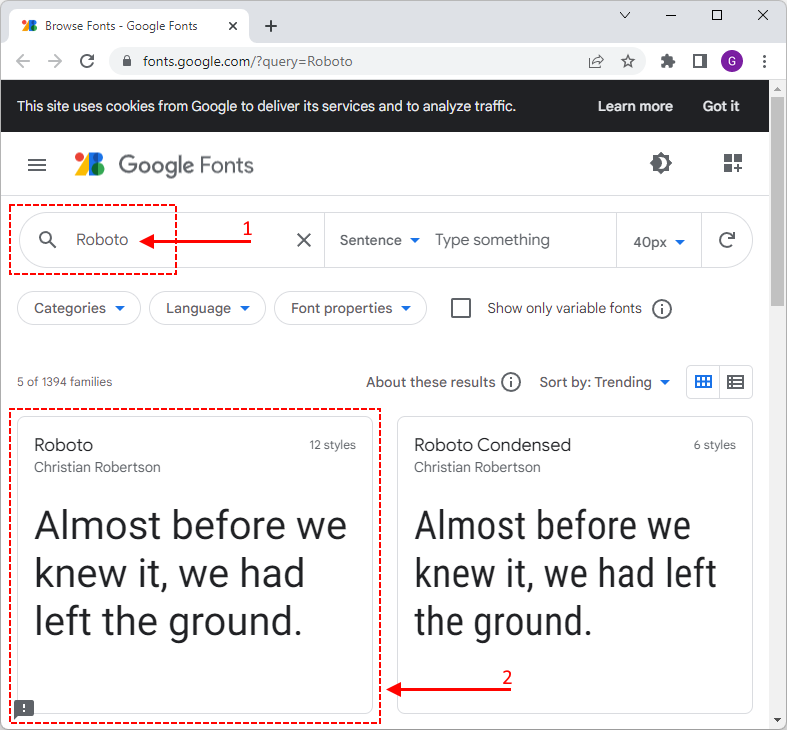
1. Go to the Google Fonts page, search and select the font. In this example, we select the Roboto font.

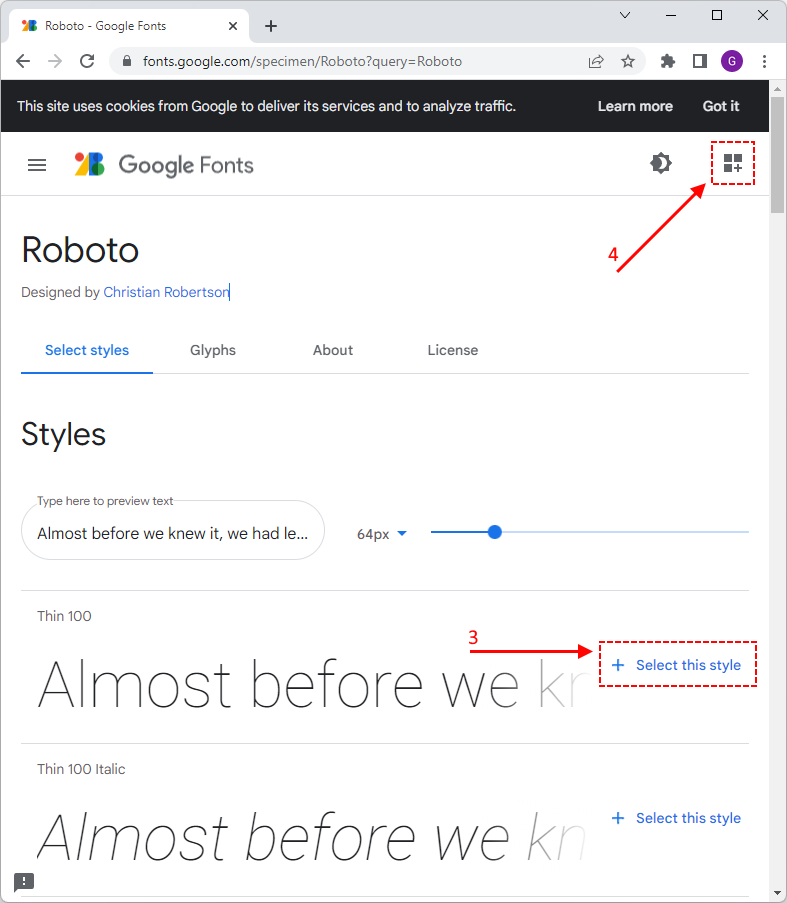
2. Select the font style and open View your selected families.

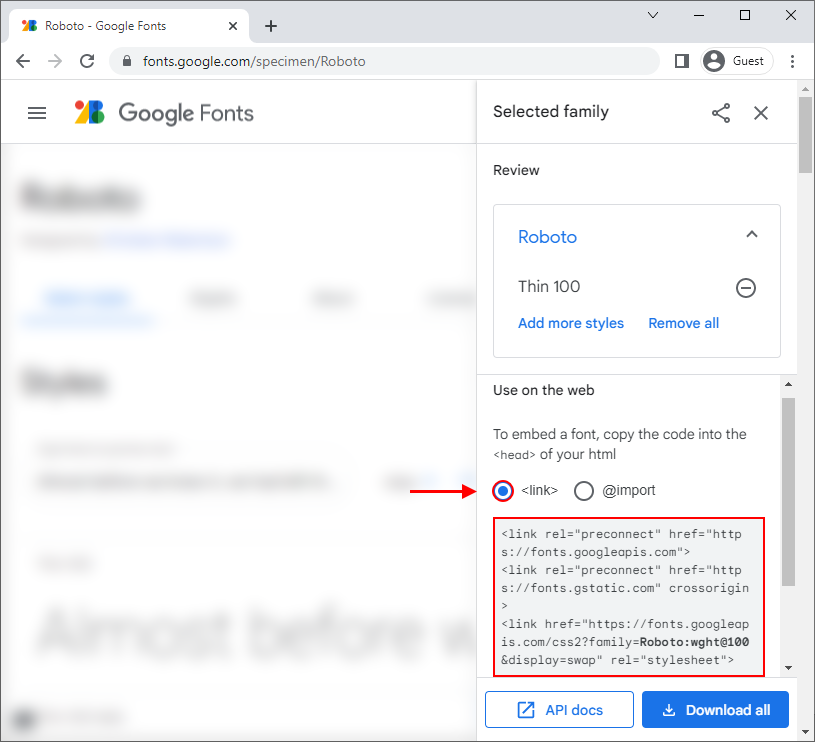
3. Select and copy the link elements.

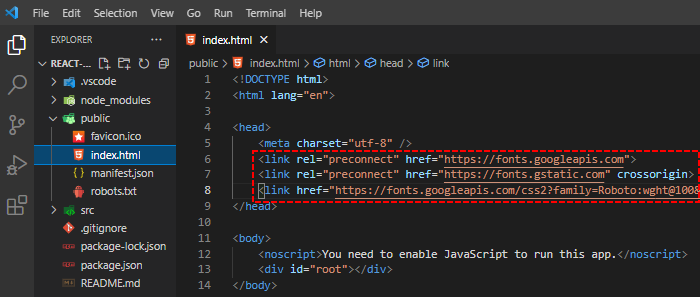
4. Paste link elements to the <head> of your index.html file.

5. Assign the CSS rules into the element where you want to place the font.

6. Import the CSS style into the .js file and run the app.

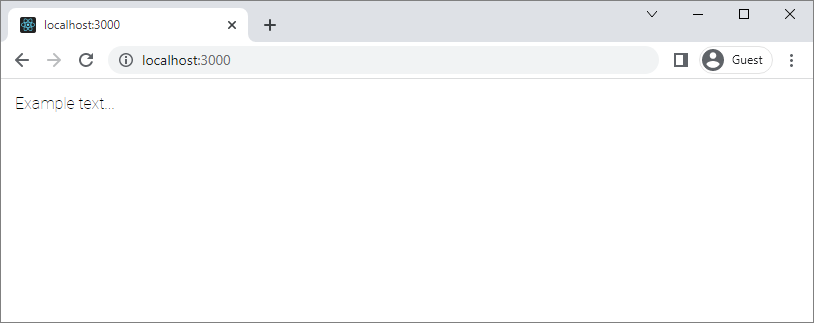
Result:

Project files
index.html
<!DOCTYPE html>
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
</head>
<body>
<div id="root"></div>
</body>
</html>
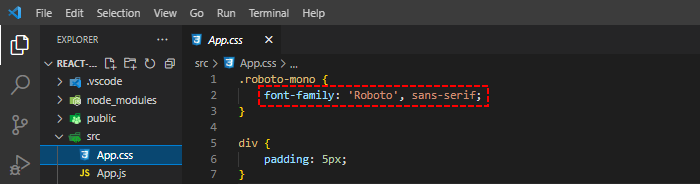
App.css
.roboto-mono {
font-family: 'Roboto', sans-serif;
}
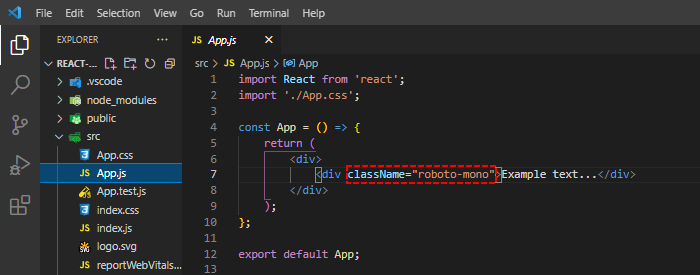
App.js
import React from 'react';
import './App.css';
const App = () => {
return (
<div>
<div className="roboto-mono">Example text...</div>
</div>
);
};
export default App;