EN
CSS - Google Fonts
3
points
In this article, we would like to show you how to use Google Fonts working with CSS.
Quick solution:
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Roboto', sans-serif;
}
</style>
</head>
<body>
Example text...
</body>
</html>
Detailed explanation
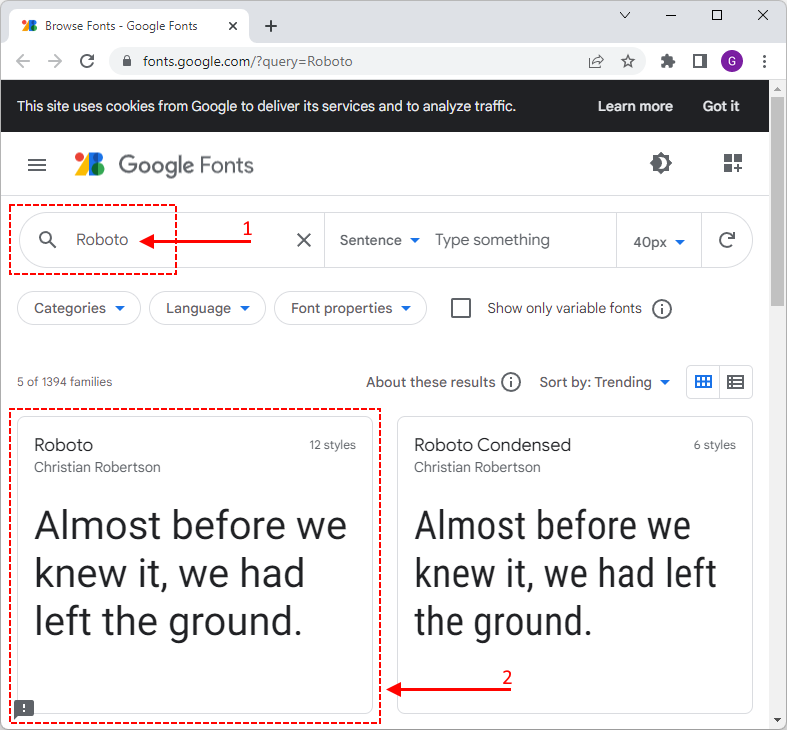
1. Go to the Google Fonts page and choose your font.

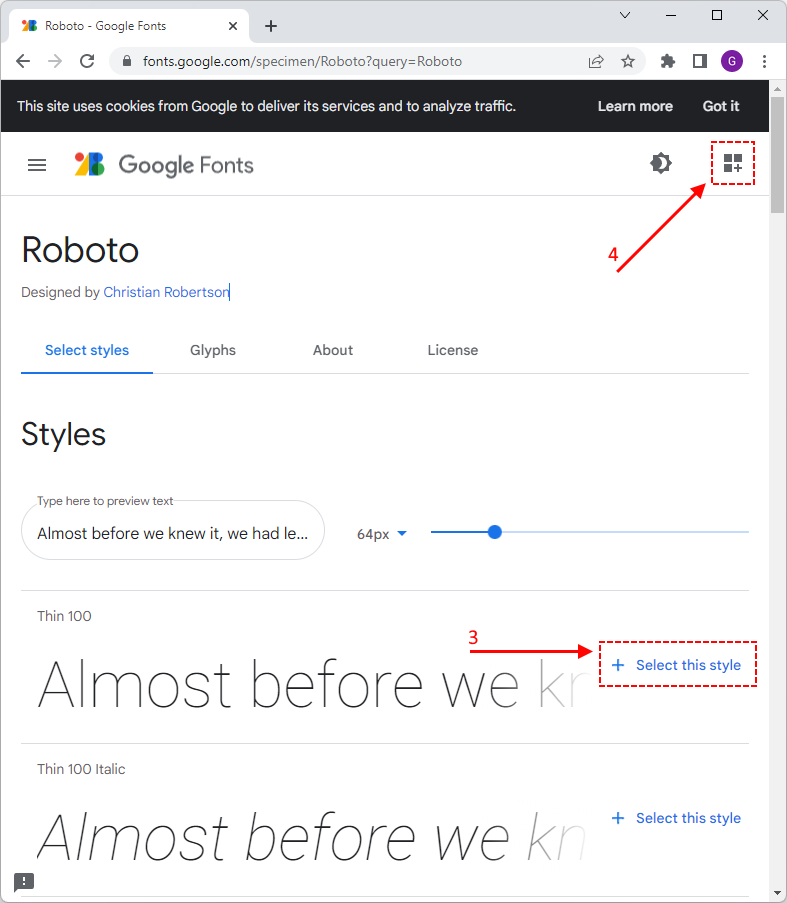
2. Select the font style and open View your selected families.

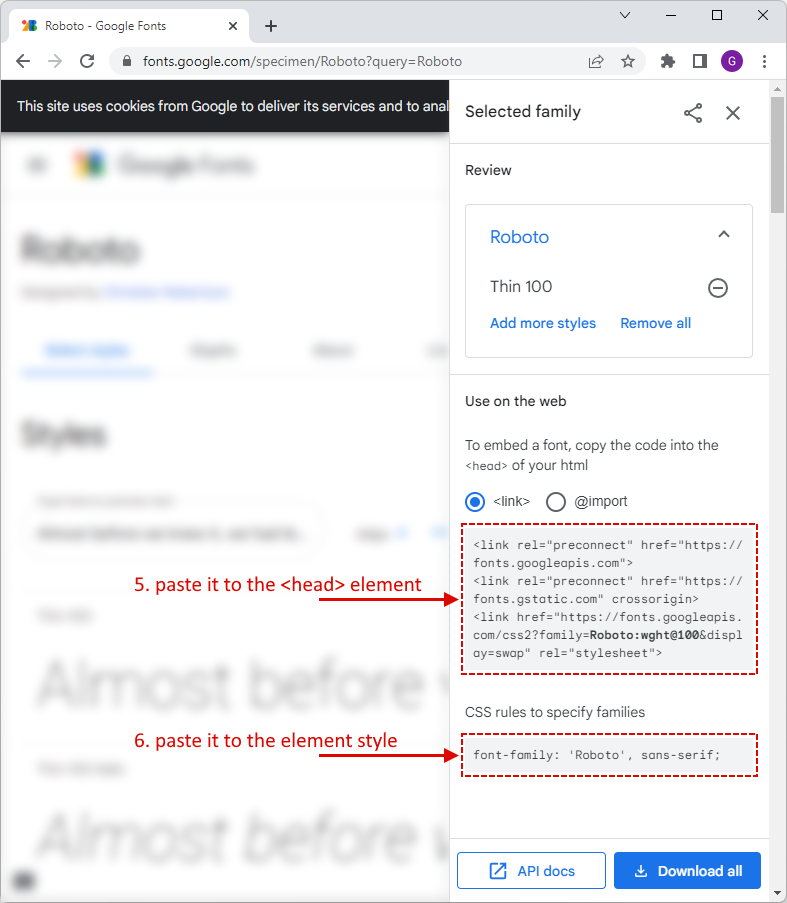
3. Copy and paste link elements to the <head> of your HTML, and assign the CSS rules into the element where you want to place the font.