EN
CSS - difference between outline and border
3
points
In this article, we would like to show you the difference between outline and border in CSS.
Quick answer:
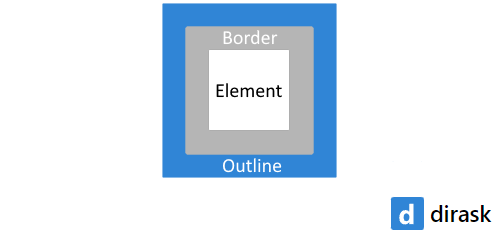
An outline is a line drawn outside the element or element's border.
Outline doesn't affect on the web page layout, it means: outline doesn't shift area and sibling elements.

Practical examples
In the below example we compare three elements:
- element with border,
- element with outline
- and with both of them.
As we can see, outline creates additional layout neutral 'border' around elements.
// ONLINE-RUNNER:browser;
<!doctype html>
<html>
<head>
<style>
* {
box-sizing: border-box; /* <--- used only to get better visualization */
}
body {
display: flex; /* <------------ used only to get better visualization */
}
div {
margin: 20px; /* <------------ used only to get better visualization */
height: 130px; /* <------------ used only to get better visualization */
width: 130px; /* <------------ used only to get better visualization */
}
.border {
border: 5px solid lightgray;
}
.outline {
outline: 15px solid #3085D6; /* change 15px to 45px to see the effect */
}
</style>
</head>
<body>
<div class="border">border</div>
<div class="outline">outline</div>
<div class="border outline">border + outline</div>
</html>