EN
Flexbox - how to set 100% height of each child inside component?
2 answers
6 points
I would like to fill container with children that have equal height and they are on the grid.
I have code:
xxxxxxxxxx1
<html>2
<head>3
<style>4
5
div {6
border: 1px solid red;7
}8
9
div.container {10
display: flex;11
flex-wrap: wrap;12
height: 100%; /* this causes vertical scrollbar to appear */13
}14
15
div.child {16
flex: 40%; /* <- how to remove 40% and use some other flex 17
param to achieve the same result? */ 18
19
margin: 10px;20
padding: 10px;21
}22
23
</style>24
</head>25
<body>26
<div class="container">27
<div class="child">1</div>28
<div class="child">2</div>29
<div class="child">3</div>30
<div class="child">4</div>31
<div class="child">5</div>32
<div class="child">6</div>33
</div>34
</body>35
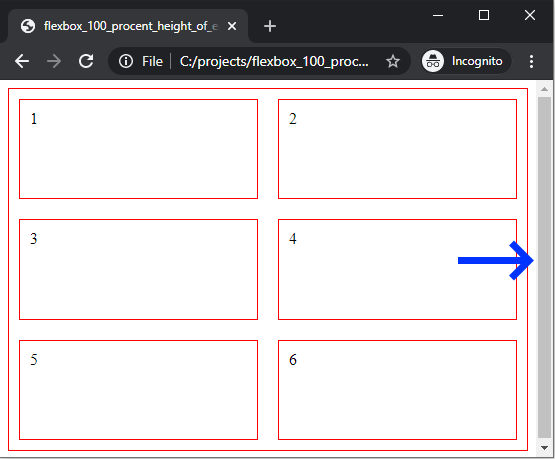
</html>Result:

Questions:
1. How to remove vertical scrollbar? I don't want to set height to 99% :)
2. flex: 40% - How to remove flex: 40% and use some other flex param to achieve the same result?
2 answers
5 points
Grid box cound solve your problem too.
- How to remove vertical scrollbar? I don't want to set height to 99% :)
Ad. use correwct box model sizing:box-sizing: border-box;current approach - flex: 40% - How to remove flex: 40% and use some other flex param to achieve the same result?
Ad. That approach is good in your case, sometimes some programmers usecalc()function too.
Example solution:
xxxxxxxxxx1
<html>2
<head>3
<style>4
5
body {6
margin: 0;7
height: 300px;8
}9
10
div {11
border: 1px solid red;12
box-sizing: border-box;13
}14
15
div.container {16
height: 100%;17
display: flex;18
flex-wrap: wrap;19
}20
21
div.child {22
margin: 10px;23
padding: 10px;24
flex: 40%; /* <-- helps to keep 2 child per row */ 25
}26
27
</style>28
</head>29
<body>30
<div class="container">31
<div class="child">1</div>32
<div class="child">2</div>33
<div class="child">3</div>34
<div class="child">4</div>35
<div class="child">5</div>36
<div class="child">6</div>37
</div>38
</body>39
</html>0 commentsShow commentsAdd comment
5 points
Answers:
1. How to remove vertical scrollbar? I don't want to set height to 99% :)
Answer: add body with margin: -1px and overflow: hidden
2. flex: 40% - How to remove flex: 40% and use some other flex param to achieve the same result?
Answer: that is correct solution.
Solution:
xxxxxxxxxx1
<html>2
<head>3
<style>4
5
body {6
margin: 0;7
height: 300px;8
overflow: hidden;9
}10
11
div {12
border: 1px solid red;13
}14
15
div.container {16
display: flex;17
flex-wrap: wrap;18
height: 100%; /* it is ok, take a look at body */19
}20
21
div.child {22
flex: 40%; /* it is ok */23
margin: 10px;24
padding: 10px;25
}26
27
</style>28
</head>29
<body>30
<div class="container">31
<div class="child">1</div>32
<div class="child">2</div>33
<div class="child">3</div>34
<div class="child">4</div>35
<div class="child">5</div>36
<div class="child">6</div>37
</div>38
</body>39
</html>
0 commentsAdd comment
